To improve the loading experience, you may want to exclude certain content of your website, such as the header or footer, from the preloader animation. This can be especially useful for content that is already cached or doesn’t require loading, as it can speed up the overall loading time and provide a better user experience.
With the Preloader block from The Plus Blocks for Gutenberg, you can easily exclude certain content from the loading animation so it loads before the preloader.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Preloader block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, add the Preloader block on the page or template.
After you’ve set your preloader in the Pre Loader tab, go to Animated Load First tab and turn on the Animated Load First toggle.
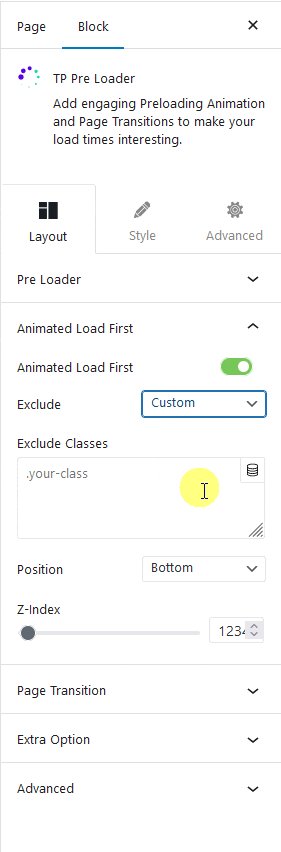
In the Exclude dropdown, you’ll find two options –

Header – This will exclude the site header from the preloader, and it will load first.
Custom – With this option, you can exclude content by their CSS class. Use the browser Inspect Element to find the class name.
Once you have the class name add it in the Class field with a . (dot) in front, like this –
.site-footer
Note: Although you can add multiple classes, you should target one element only for a consistent result.
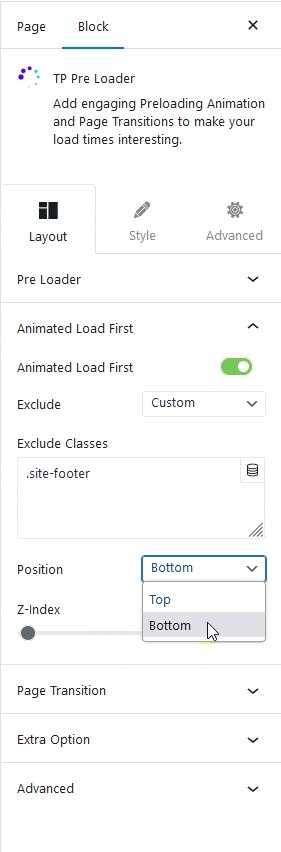
Then, from the Position dropdown, you can place the element on Top or Bottom of the page while loading.
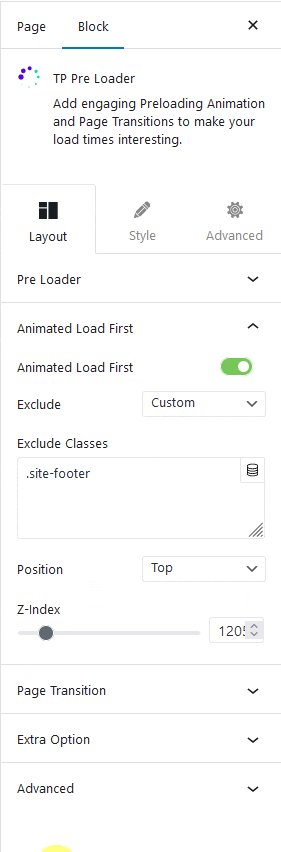
Finally, in the Z-Index field, you should add a high z-index value so that the element always remains above the loading animation.
This will exclude the content from the loading animation and it will load first.

Also, check How to Add Custom CSS Preloader Animations in WordPress.


