Do you want to use an image as a preloader for your WordPress website? To keep visitors engaged and informed during loading times, adding a page loading animation to your WordPress website can be an effective solution. One popular approach is using an image preloader animation, which displays a small graphic or animation while the page loads.
With the Preloader block from The Plus Blocks for Gutenberg, you can easily use an image as a preloader for your WordPress website.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Preloader block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
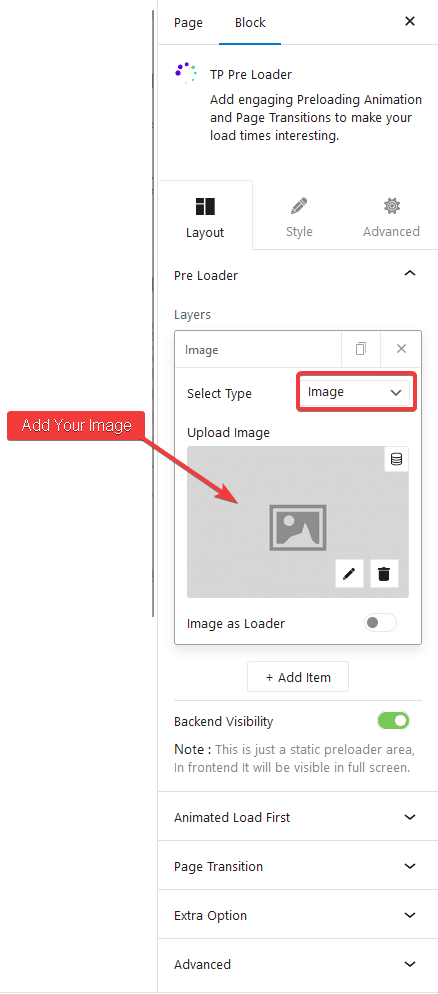
To do this, add the Preloader block on the page or template, in the Pre Loader tab, you’ll find an item under Layers.
Open the item and select Image from the Select Type dropdown.
In the Upload Image field, add your image.

You can turn on the Image as Loader toggle to turn your image into a loader. It will slowly fill the image as the page loads.
You can manage the image normal and fill states from the Image tab under Style.

Also, check How to Add Text Based Preloader Animation in WordPress.


