Are you interested in showing a Text Based Preloading Animation on your WordPress website? Loading times can be a frustrating experience for website visitors, and providing visual feedback can help reassure them that the site is still loading. One way to do this is by adding a text-based preloader animation to your WordPress website. This type of animation displays a short text message or phrase while a website or page loads.
With the Preloader block from The Plus Blocks for Gutenberg, you can add amazing text based loading animations on your WordPress website.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Preloader block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
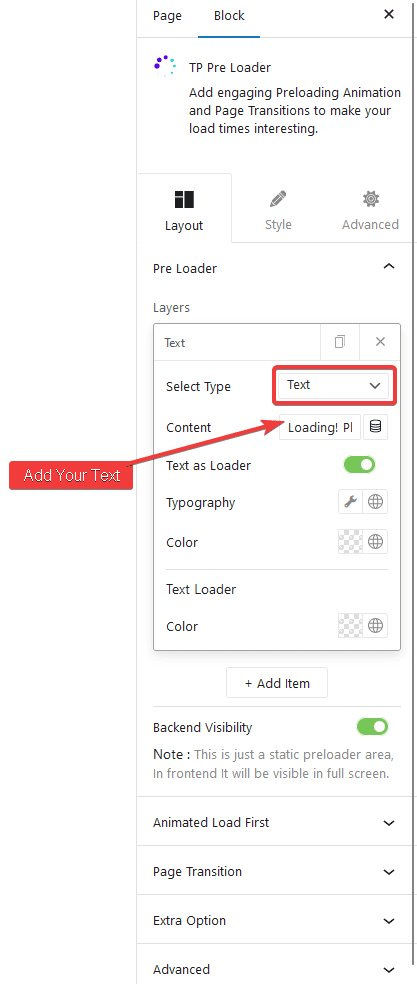
To do this, add the Preloader block on the page or template, in the Pre Loader tab, you’ll find an item under Layers.
Open the item and select Text from the Select Type dropdown.
In the Content field, you can add your loading text.

Then, you can turn your text into a loader from the Text as Loader toggle. As the page loads, it will slowly change the text colour from one colour to another.
You’ll find options to manage the text typography and colour as well.
Once you turn on the Text as Loader toggle, you’ll find an additional colour option for the text loader colour.

Also, check How to Add Image Preloader Animation in WordPress.


