Lottie files are vector animations that are lightweight and highly customisable, making them an excellent choice for preloader animations on WordPress websites. By adding a Lottie file preloader animation to your website, you can create a visually stunning loading experience that keeps visitors engaged while your site loads.
With the Preloader block from The Plus Blocks for Gutenberg, you can easily add Lottie Files on your WordPress website as loading animations.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Preloader block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
First, go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and go to Featured here, you’ll find all the free Lottie files.
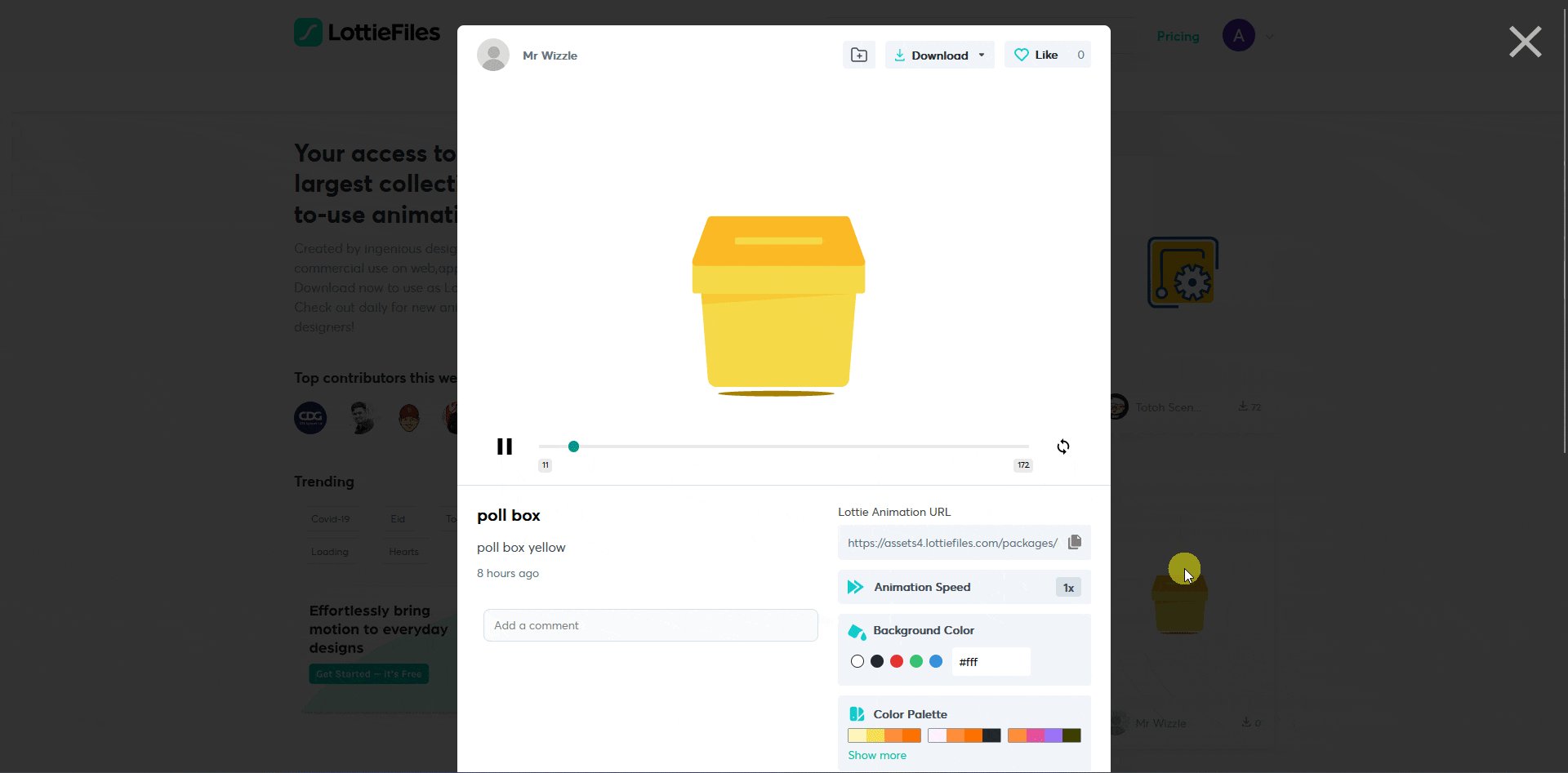
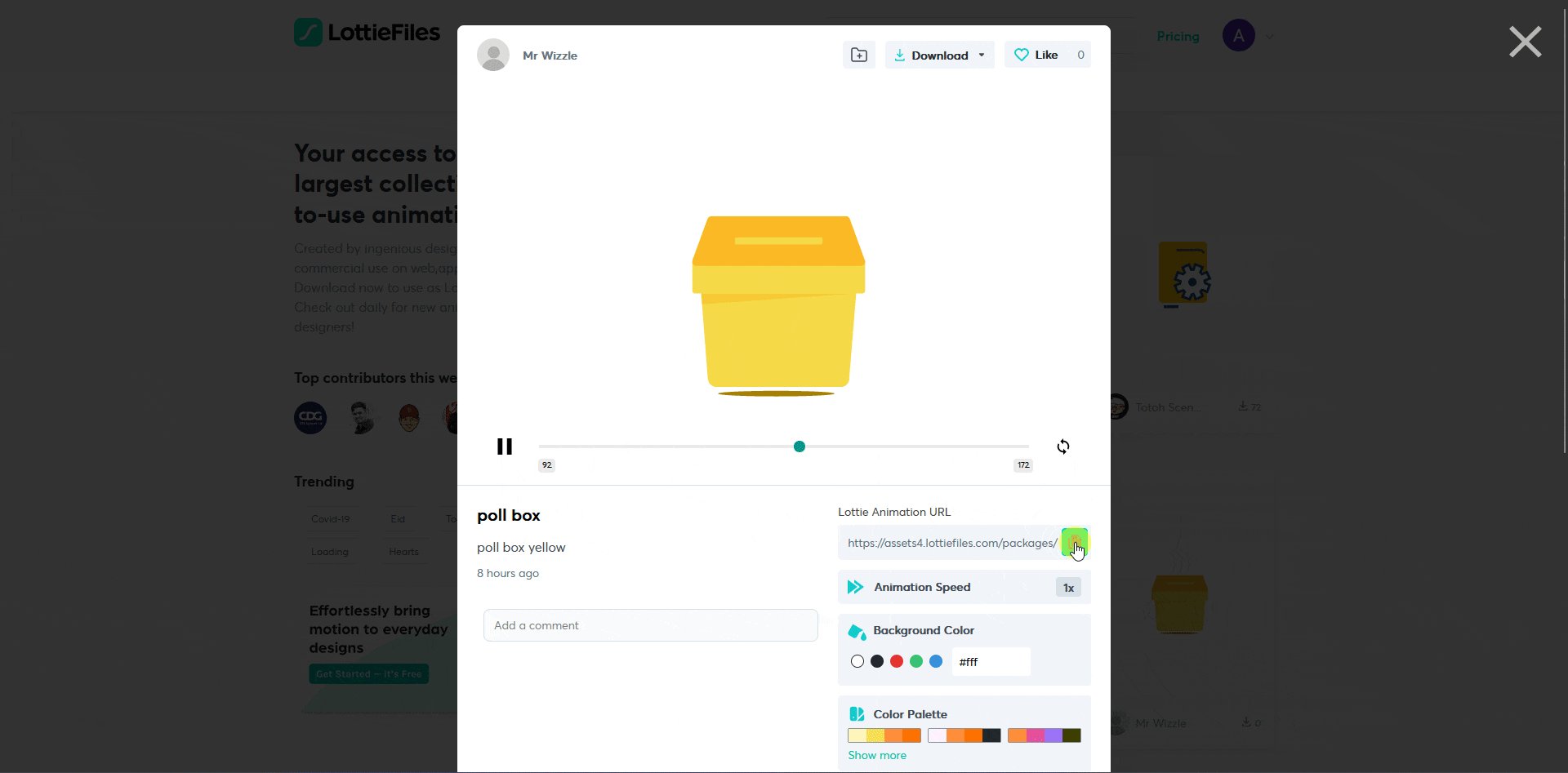
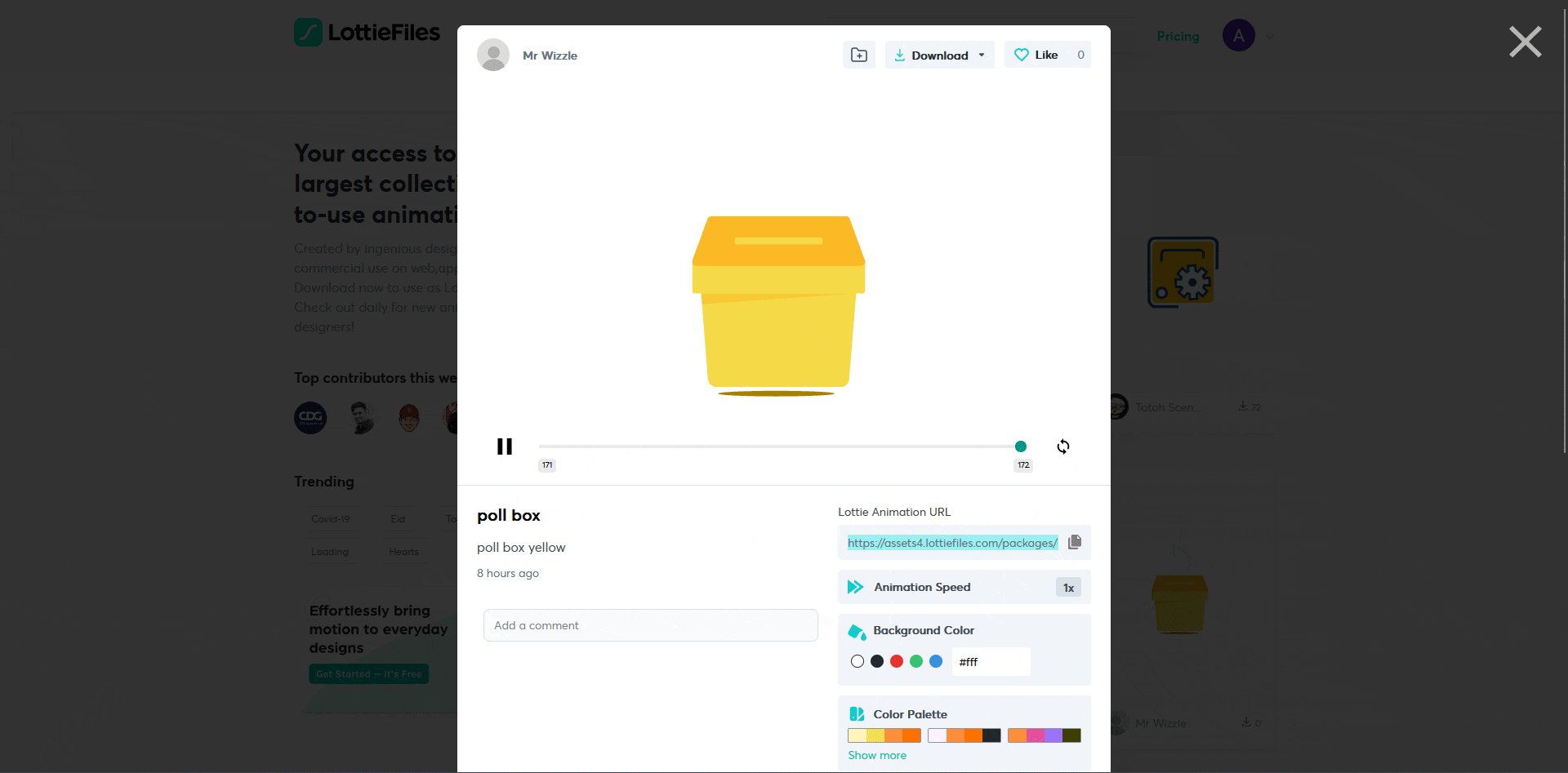
Click on the animation you like, it will open in a popup, copy the Lottie file URL from the Lottie Animation URL field. You need to have an account on Lottiefiles.com to copy the animation URL.

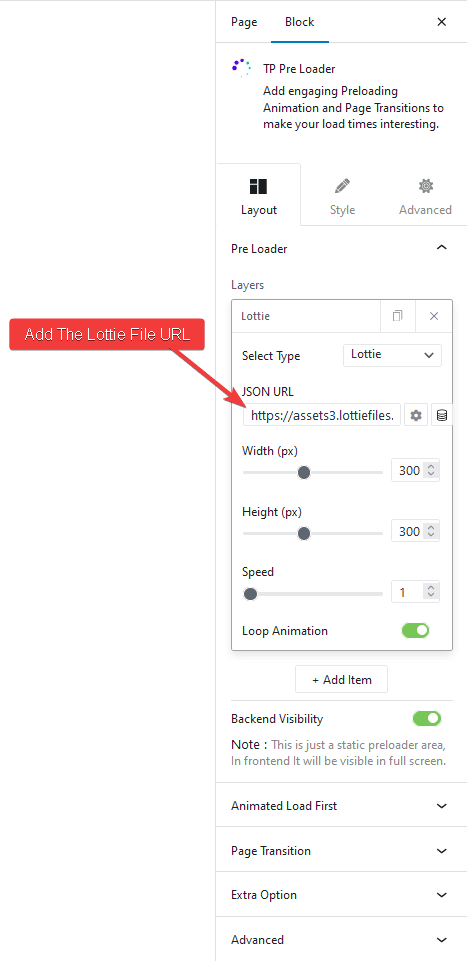
Now add the Preloader block on the page or template, in the Pre Loader tab, you’ll find an item under Layers.
Open the item and select Lottie from the Select Type dropdown.
In the JSON URL field, paste the copied Lottie file URL.

You can manage the Lottie File width and height from the Width and Height section, respectively. From the Speed slider, you can increase the Lottie File animation speed.
Turn on the Loop Animation toggle to make the animation loop.

Also, check How to Exclude a Content From a Preloader in WordPress.


