Adding page loading transition effects to your WordPress website can create a smoother and more engaging user experience. Transition effects add a visual effect to the page load process, which can reduce the perception of waiting and make the site feel more responsive.
With the Preloader block from The Plus Blocks for Gutenberg, you can add beautiful page transition effects after the page loading animation.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Preloader block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, add the Preloader block on the page or template.
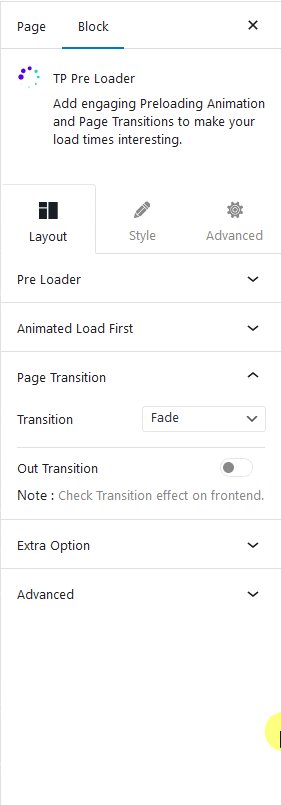
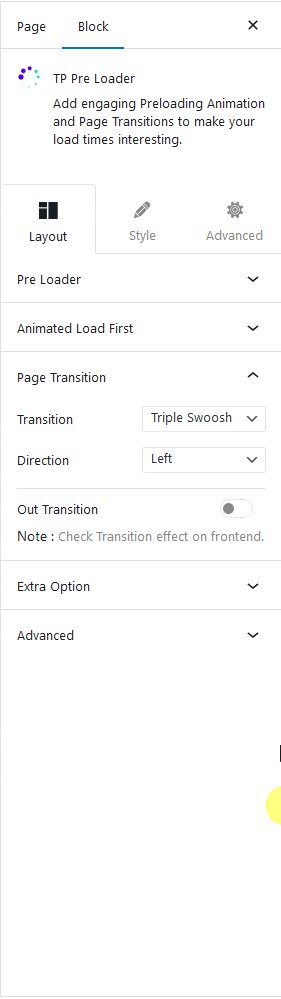
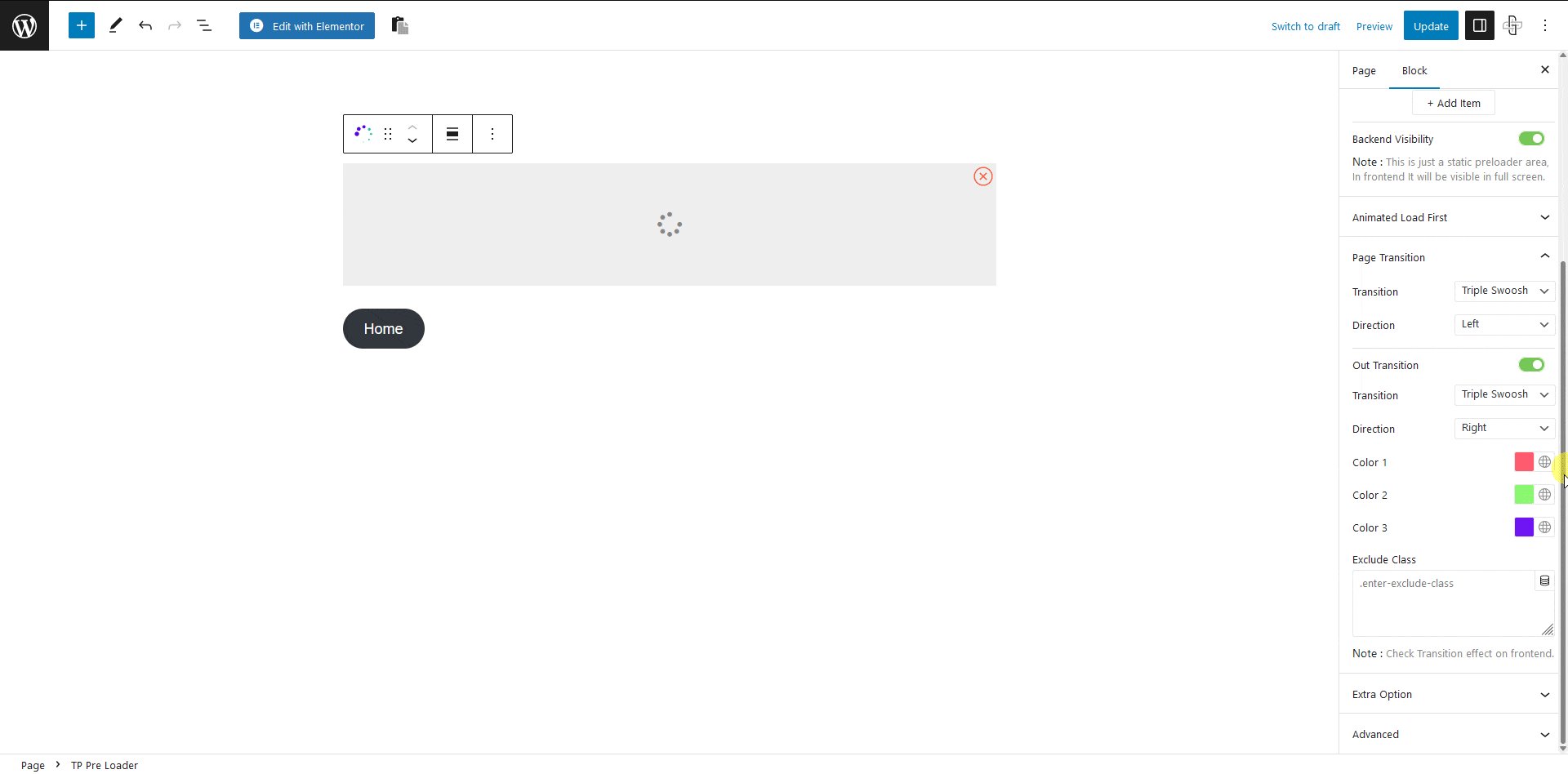
After you’ve set your preloader in the Pre Loader tab, go to the Page Transition tab.

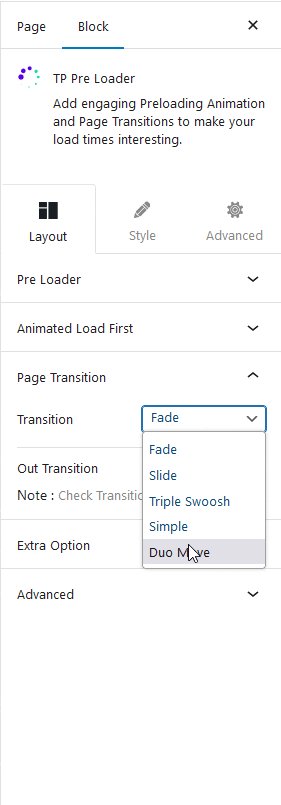
You can select different page transition effects from the Transition dropdown.
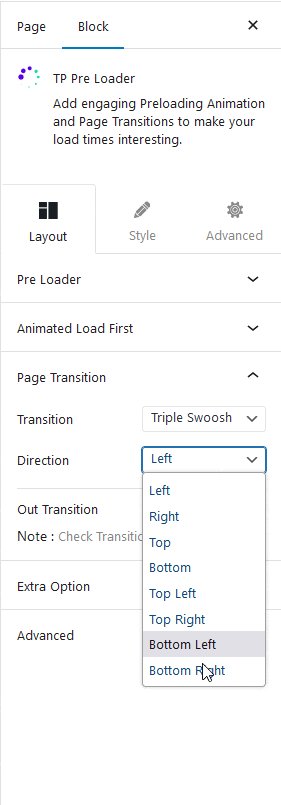
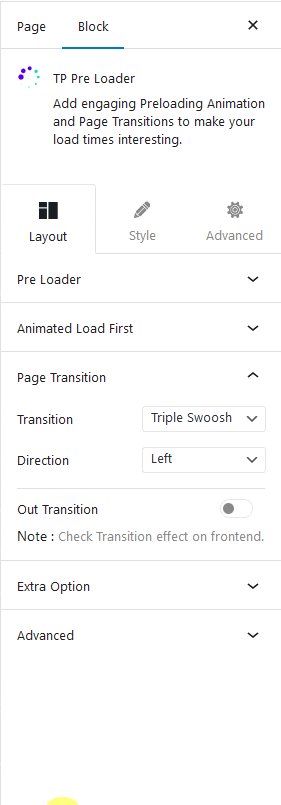
For some transition effects, you’ll get a Direction option. From there, you can choose the direction of the transition animation.
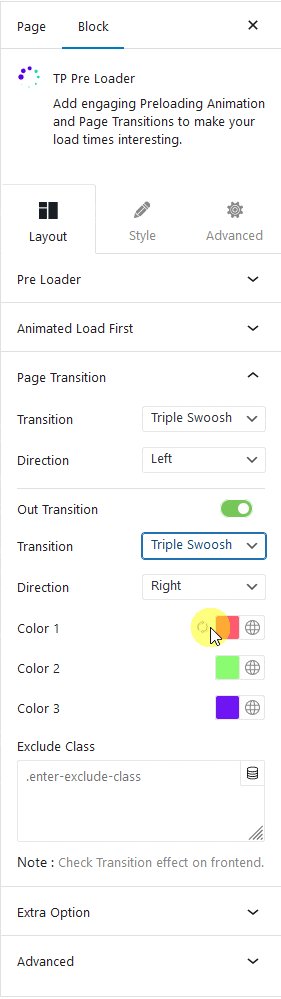
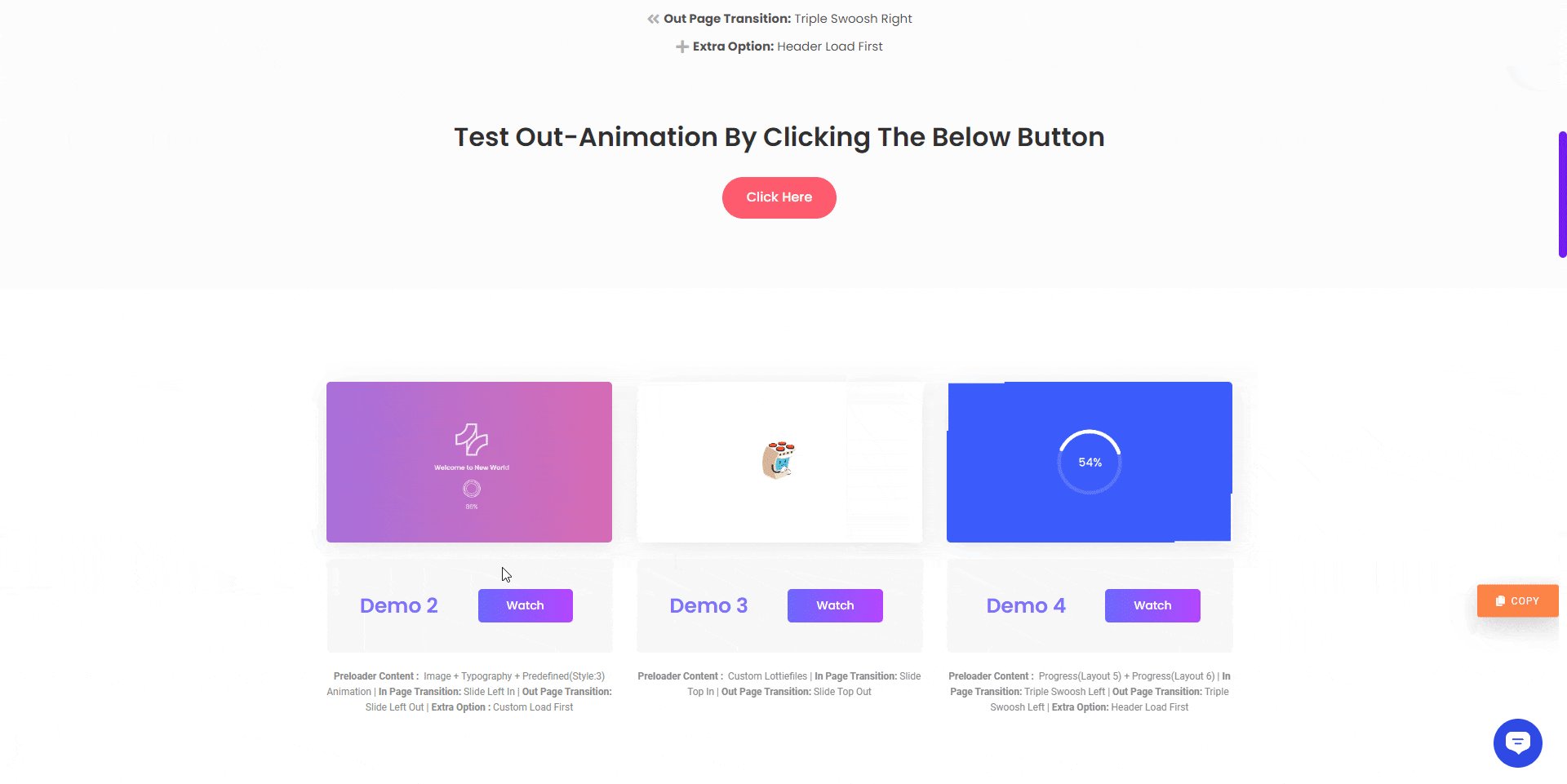
You can also add an out transition effect as well. This will play when you navigate to another page.
To do this, enable the Out Transition toggle.

In the Transition dropdown, you’ll get the same page transition effects option as in the previous transition dropdown.
Make sure to set the same transition effects in both the Transition dropdown to make it work properly.
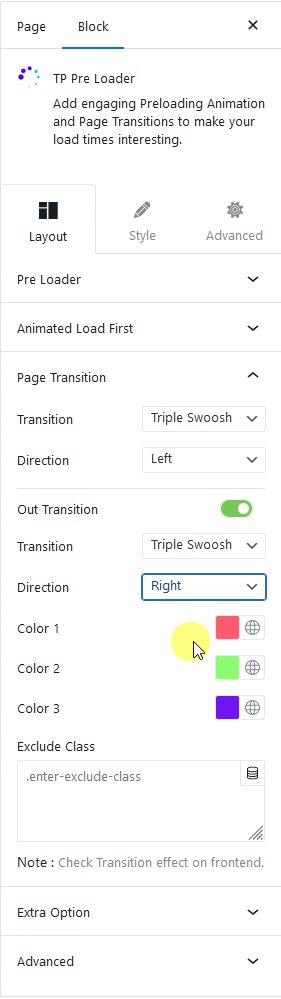
From the Direction dropdown, you can set the direction of the out transition animation for some page transition effects.
Note: You can set different page transition directions for both in transition and out transition.
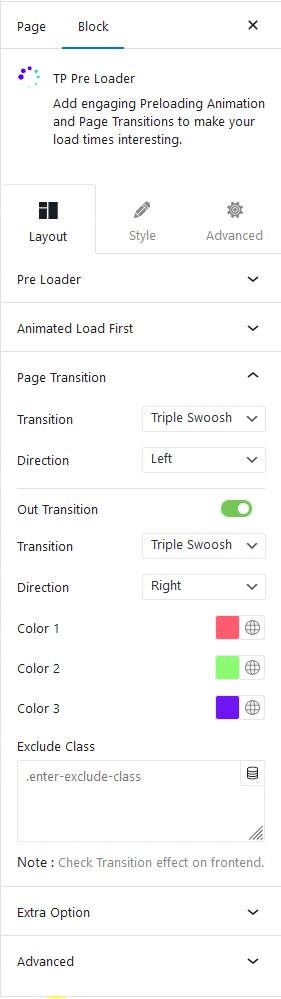
You’ll get colour options for some page transition effects.
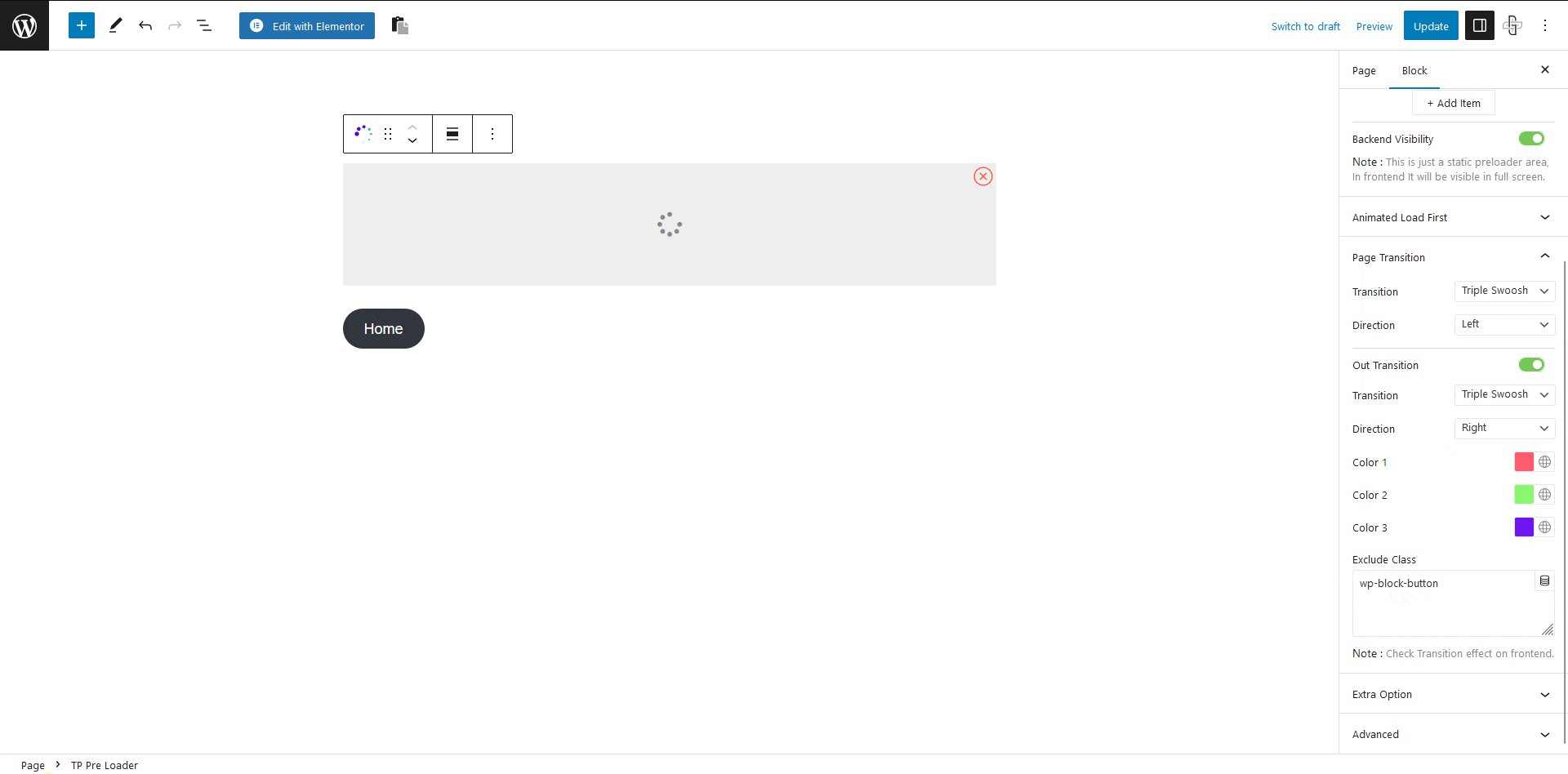
Then you’ll find Exclude Class option, from here, you can exclude some elements by their class name, so clicking on them, the out transition will not play.
You can add multiple class names separated by commas.
Generally, when you have set an out transition, it will play whenever you navigate to another page by clicking on a link.
For example, we have a button on a page and don’t want to show the out transition when someone clicks on it.
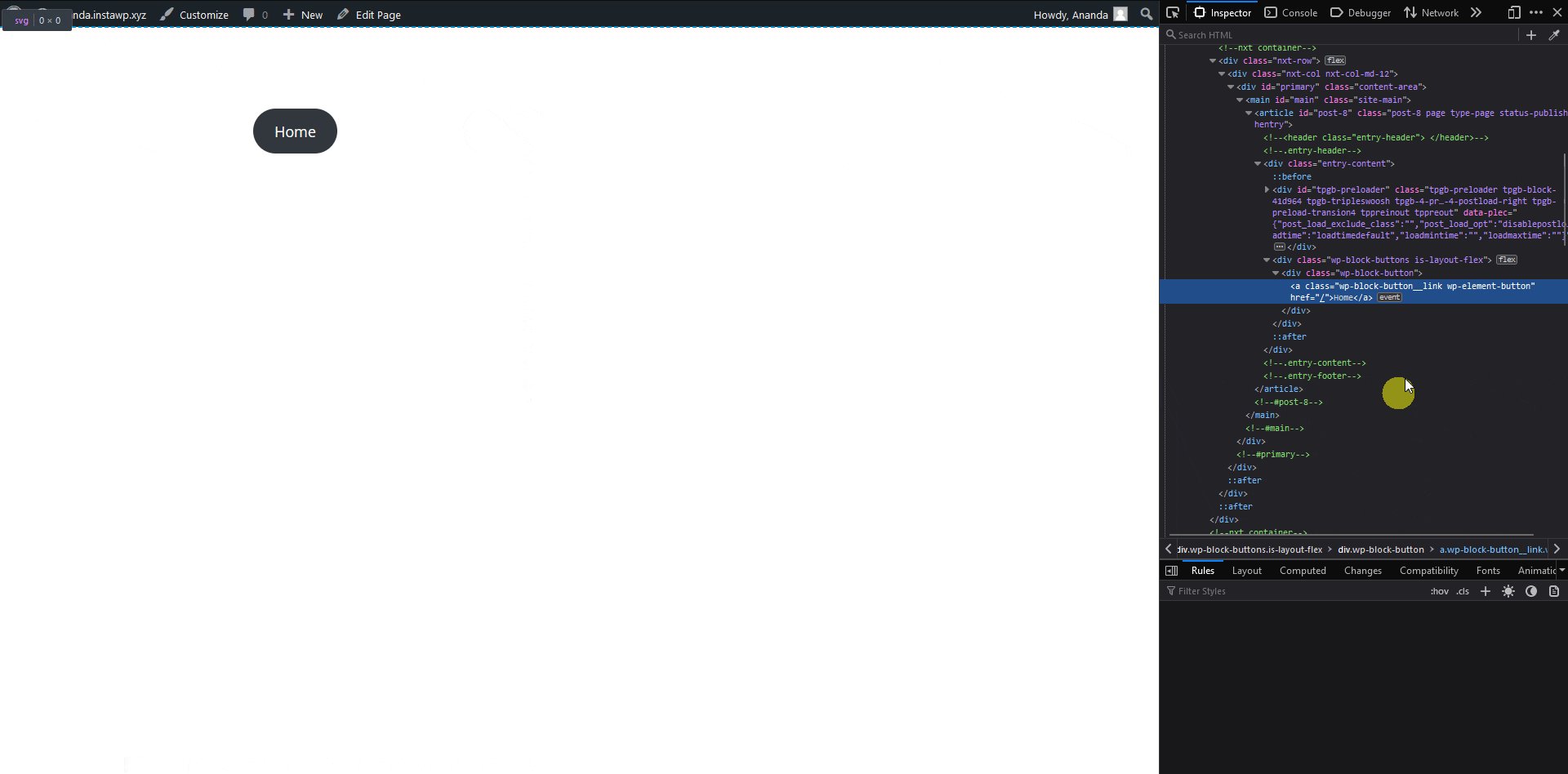
To do this, first, use the browser Inspect Element to find the class of the button. Copy the class name and paste it into the Exclude Class field.

Now when someone clicks that button, the out transition will not play.
This way, you can exclude certain elements like form buttons where you don’t want to show out transition when submitting a form.

Also, check How to Combine Multiple Preloader Animations on a Page in WordPress.


