Creating a menu popup with a full width background can give your WordPress website a sleek, modern and professional look. The full width menu popup is a great way to display your website’s menu and make it more accessible to your visitors.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Popup Builder block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
But creating a full screen/full width menu popup in the WordPress block editor can be challenging. You can make this task lot easier by using the Popup Builder block from The Plus Blocks for Gutenberg.
Since this will be the menu of your website, you should place the Popup Builder block in the header template.
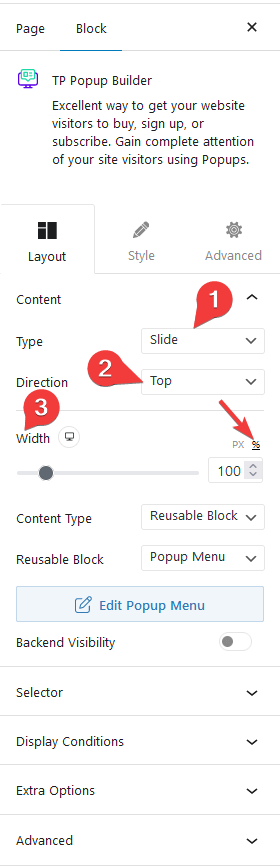
So add the block on the page/template and go to Content > Type from the dropdown and choose Slide.
From the Direction dropdown, choose the appropriate direction for your full width menu slide.
In the Width make sure the value is set to 100 and the unit is set to % so it covers the entire screen.

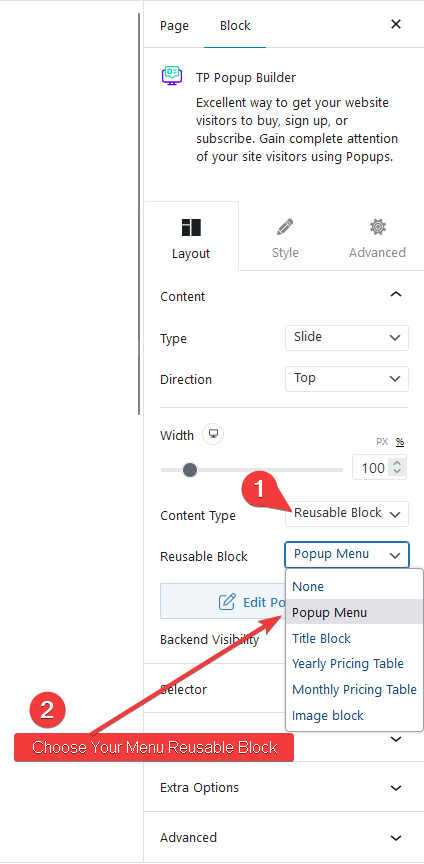
Now for the popup content go to the Content Type dropdown from here you can either choose Reusable Block or Editor option.
If you choose Reusable Block then first you have to create a reusable block with a menu, for this you can use normal links or you can use the Navigation Menu block from The Plus Blocks for Gutenberg or any other block you may like.
Once you have created your reusable block choose it from the Reusable Block dropdown.

But if you choose the Editor option then click on the popup trigger element and then you can directly add the blocks in the popup to create your menu.
You can choose whichever option you are comfortable with, but the Reusable Block option would be easier to maintain.
Then go to Selector > Type and from the dropdown, choose Icon to create a hamburger menu button.
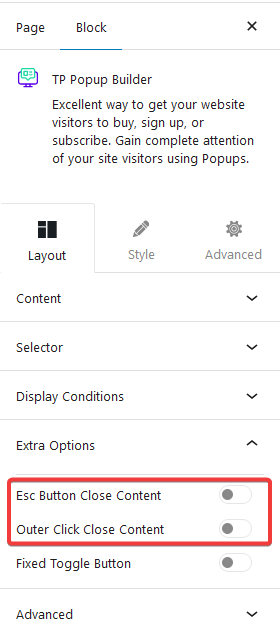
Finally, from the Extra Options tab turn off both Esc Button Close Content and Outer Click Close Content options.

This will ensure your menu will not close if someone clicks outside the popup or presses the Esc key.
Now if you click on the popup trigger element the popup will open in a full screen containing your menu.
Also learn to create an off canvas popup menu in WordPress.


