Using popups on a website can be very useful in various ways, one of them when you want to show some additional information on the same page after the user clicks on a button.
This will add to the user experience as users don’t have to visit another page to get the information. One common use case can be showing a newsletter signup form in a popup when the user clicks the signup button.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Popup Builder block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
The Popup Builder block from The Plus Blocks for Gutenberg offers many different popup trigger options along with the standard button element.
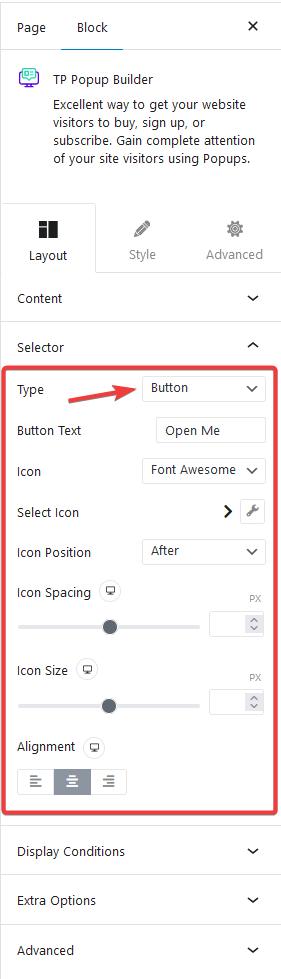
To add a button trigger element for the popup add the block on the page, then go to Selector > Type and choose Button from the dropdown.

With that a button will be added to the page, you can customize the button text, add icons, adjust icon position and button alignment etc.
From the style tab, you can adjust the button style too.
Make sure from the Display Conditions tab, the On Button Click option is enabled to make the button active and you can also adjust the button position from the Extra Options tab.