Showing a popup after the user has scrolled down the page is a great way to engage website visitors and increase conversions. Popups are effective because they grab the attention of potential customers, and they provide an opportunity to showcase special offers, promotions, or even ask for feedback.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Popup Builder block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
However, setting up a popup after a page scroll can be tricky for non technical WordPress users. But with the Popup Builder block from The Plus Blocks for Gutenberg, setting up a popup trigger on page scroll is very simple.
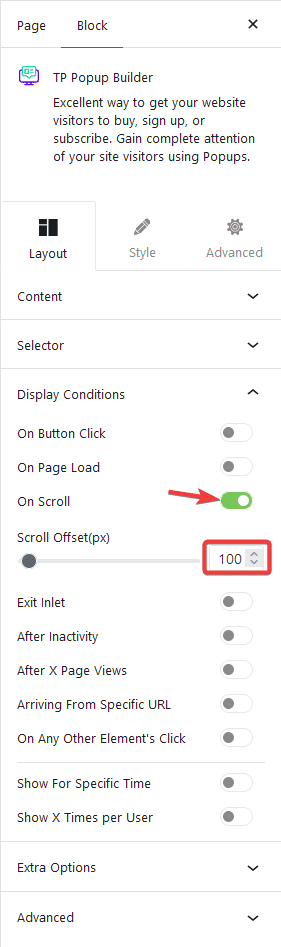
So to do this, add the block on the page, after choosing the appropriate popup type and adding the content go to Display Conditions > On Scroll and turn on the toggle.

To adjust the scroll position change the Scroll Offset(px) value, the number you set here will determine how far users will have to scroll down before the popup opens.
Note: Make sure there are no popup trigger elements on the page, so set the Type to Hidden in the Selector tab.