As a WordPress website owner, creating an off canvas popup menu for your WordPress site can be an effective way to improve user experience. An off canvas popup menu allows visitors to navigate your website with its intuitive sliding menu easily and provides improved user engagement.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Popup Builder block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
Since this will be the menu of your website you should place the Popup Builder block in the header template.
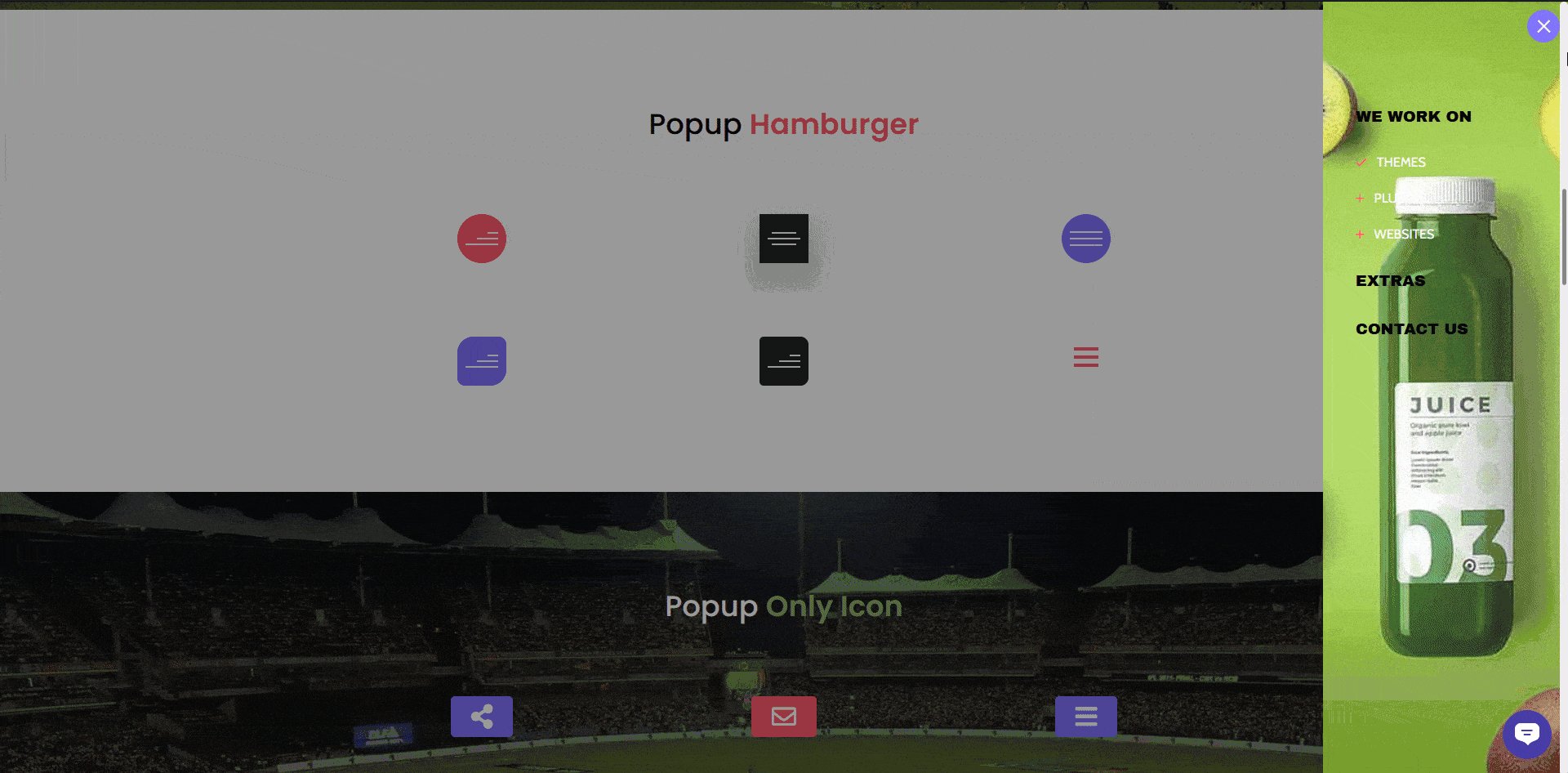
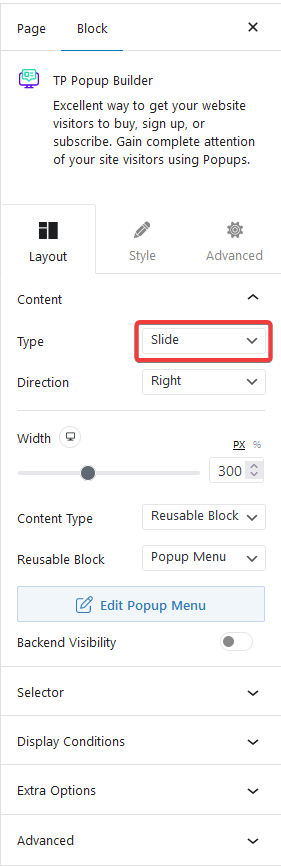
To create an off canvas popup side menu add the block on the page/template and go to Content > Type from the dropdown you can choose Slide, Push Content or Slide Along Content option all will allow you to create an off canvas menu effect.

With the Push Content and Slide Along Content option, the popup will slide the entire website content while opening and closing but with the Slide option the popup will just slide and open.
So it is up to your preference which option you choose.
For the popup direction, you should ideally choose Left or Right from the Open Direction dropdown but you can choose other options as well.
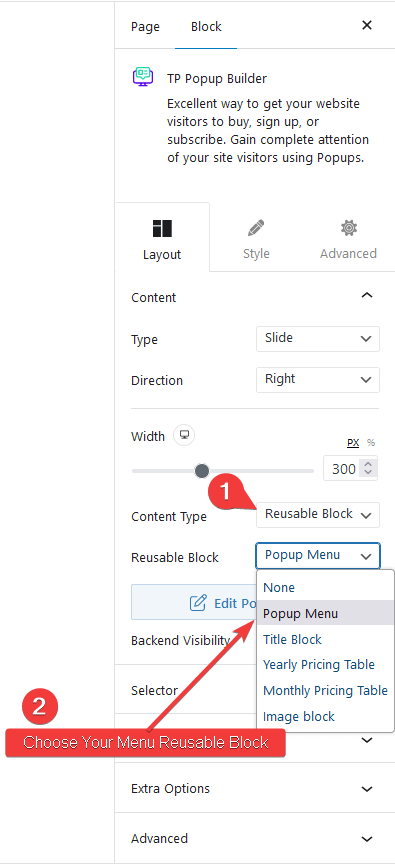
Now for the popup content go to the Content Type dropdown from here you can either choose Reusable Block or Editor option.
If you choose Reusable Block then first you have to create a reusable block with a menu, for this you can use normal links or you can use the Navigation Menu block from The Plus Blocks for Gutenberg or any other block you may like.
Once you have created your reusable block, choose it from the Reusable Block dropdown.

But if you choose the Editor option then click on the popup trigger element and then you can directly add the blocks in the popup to create your menu.
You can choose whichever option you are comfortable with but the Reusable Block option would be easier to maintain.
Then go to Selector > Type and from the dropdown choose Icon to set the off canvas menu trigger button.
In the Display Conditions tab, make sure the On Button Click toggle is enabled.
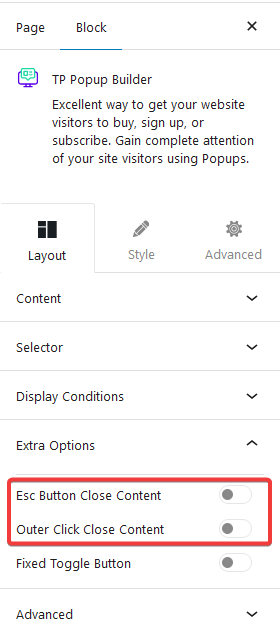
Finally, from the Extra Options tab, trun off both Esc Button Close Content and Outer Click Close Content options.

This will ensure your menu will not close if someone clicks outside the popup or presses the Esc key.
So this is how you can make an off canvas popup side menu in WordPress.