As your product catalog grows, it becomes increasingly important to make it easy for customers to navigate and find what they’re looking for. Pagination breaks up your product list into smaller, more manageable chunks, allowing customers to quickly and easily flip through pages to find what they need.
With the Product Listing block from The Plus Blocks for Gutenberg, you can break your long list of products by adding beautiful pagination.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Product Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block on the page or template, then select the appropriate listing type, style and layout.
Note: Pagination is not available in the Carousel layout.
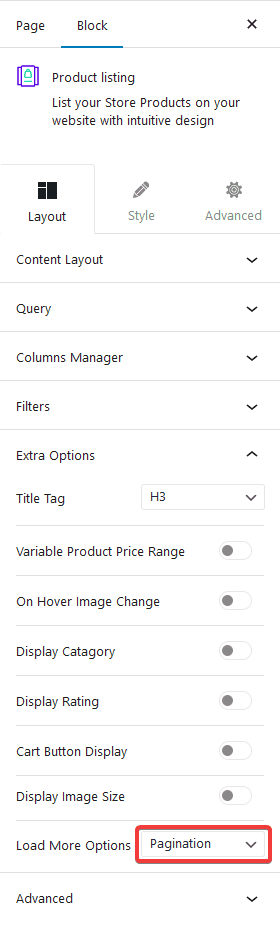
2. Then go to the Extra Options tab and select Pagination from the Load More Options dropdown.

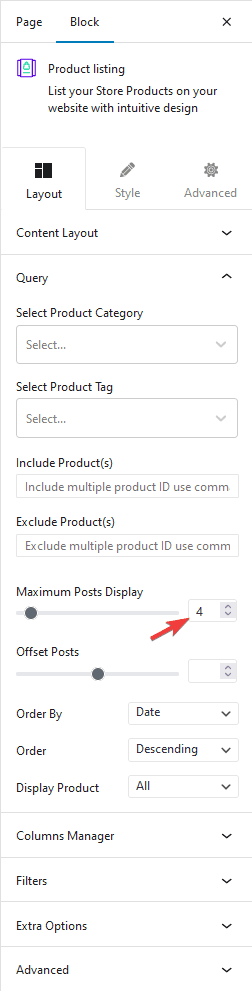
3. Now go to the Query tab, and set the maximum number of products to be displayed on a page in the Maximum Posts Display field.

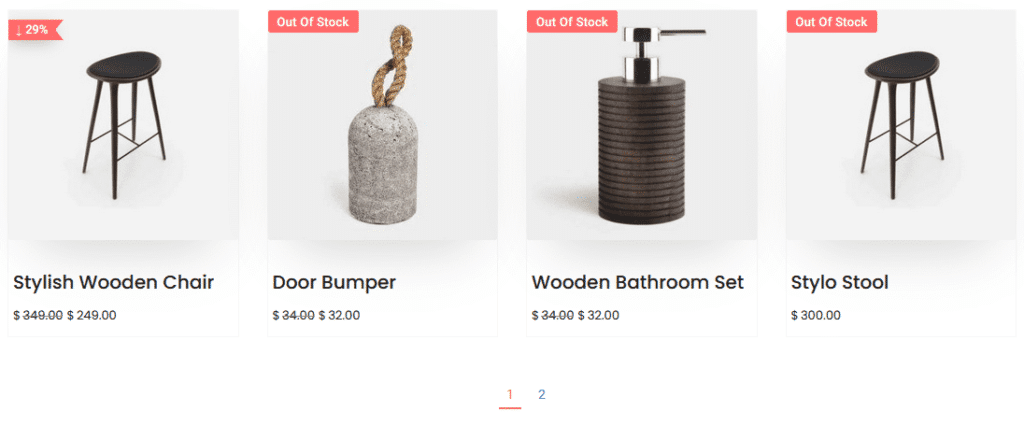
Depending on the number of products you have and the number set in the Maximum Posts Display field, you’ll see a pagination on your product listing.
Note: To show pagination, you must set a lower number in the Maximum Posts Display field than the total number of products.

Also, check How to Add Infinite Scroll to WooCommerce Products List in WordPress.


