Looking to create personalized and targeted product showcases on your WooCommerce store? With the Product Listing block from The Plus Blocks for Gutenberg, you can easily create a customized product listing based on product ids.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Product Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block on the page.
2. Select Normal Page from the Type dropdown, then select the appropriate style and layout.
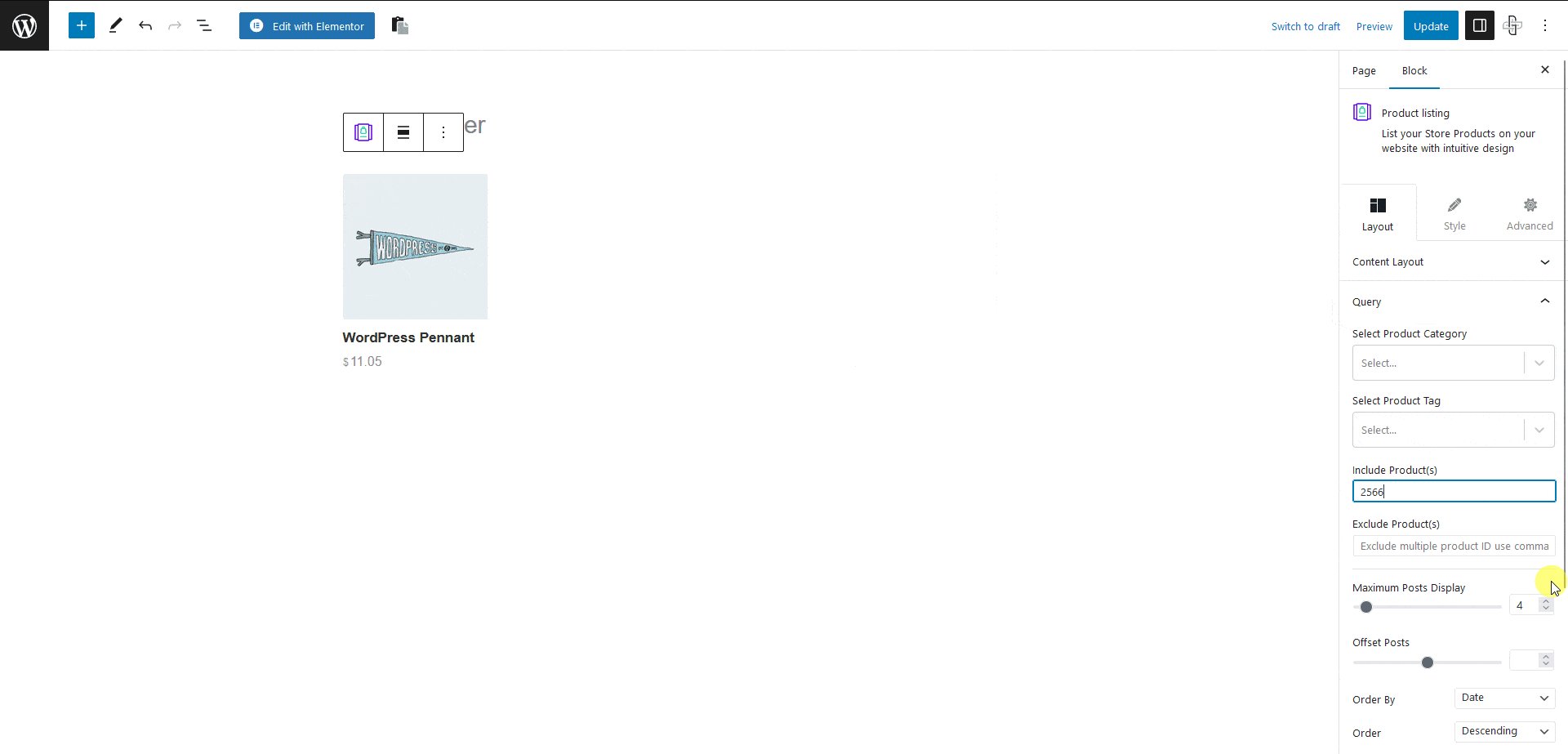
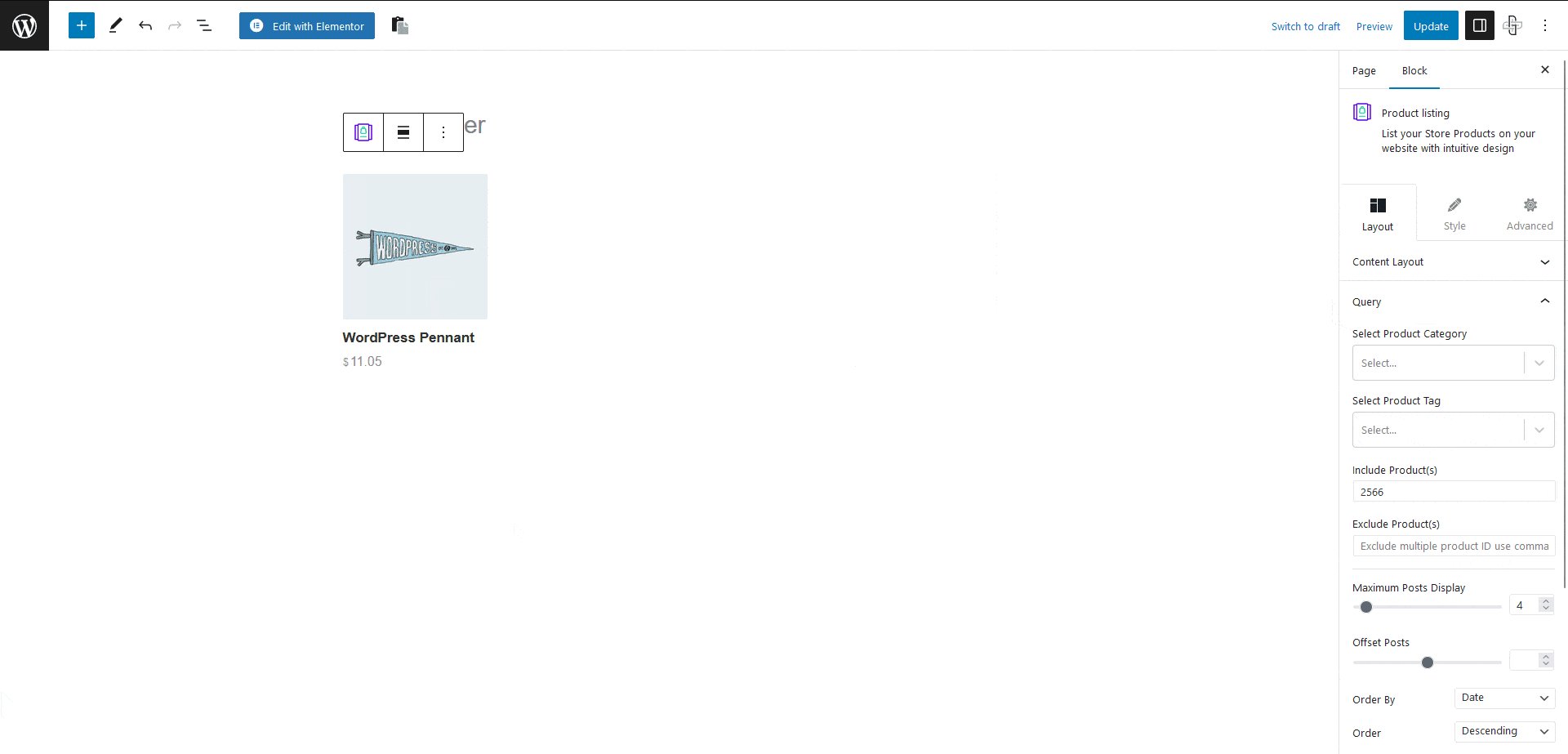
3. Then go to the Query tab, and in the Include Product(s) field, you can add the ids of the products you want to show.

Note: You can add multiple ids separated by a comma(,).
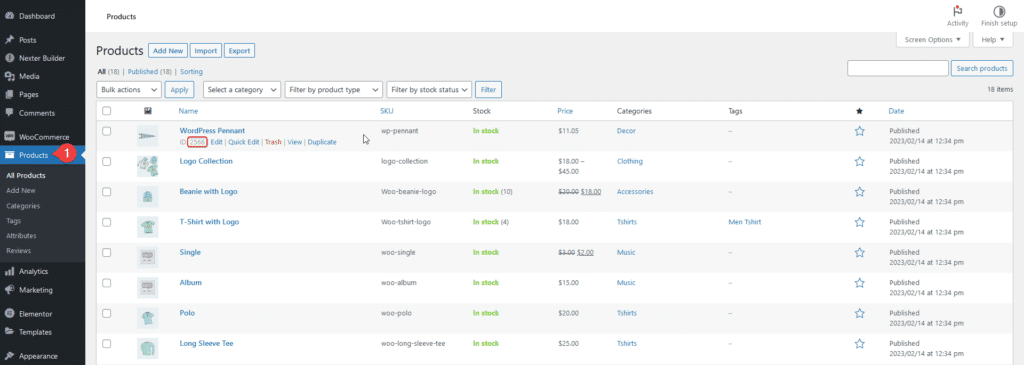
To find the product id from the Dashboard, go to Products.
Hover over the product you want to get the id of, and you’ll see the id.

Also, check How to Create a WooCommerce Product Archive Page in WordPress.


