Showcasing WooCommerce products in a masonry grid layout on your WordPress website can transform your online store’s appearance and enhance the browsing experience for your customers. The masonry grid layout is a visually captivating and modern way to display products, providing an organized and dynamic presentation.
You can show products in a masonry grid layout with the Product Listing block from The Plus Blocks for Gutenberg.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Product Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block to the page.
2. After selecting the appropriate listing type from the Types dropdown and style, select Masonry from the Layout dropdown.

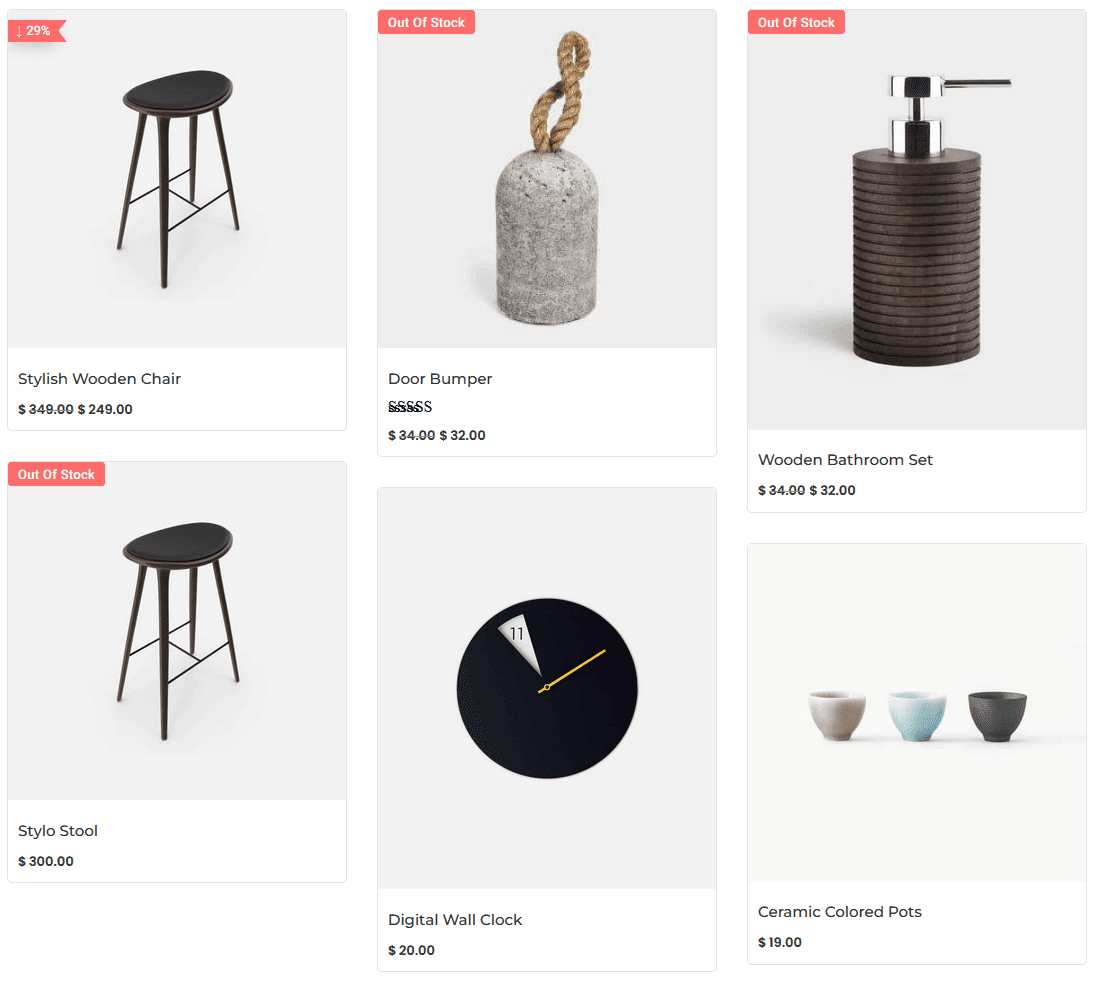
Now your products will show in a beautiful masonry layout. You can manage the masonry columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Also, check How to Show WooCommerce Products in Metro Layout in WordPress.


