Showcasing WooCommerce products in an interactive carousel slider on your WordPress website can keep visitors engaged. The carousel slider is a dynamic and visually appealing way to present products, allowing smooth navigation through your offerings.
With the Product Listing block from The Plus Blocks for Gutenberg, you can easily create a product slider.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Product Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
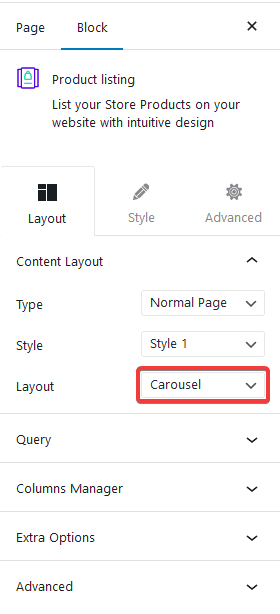
1. Add the Product Listing block to the page.
2. After selecting the appropriate listing type from the Types dropdown and style, select Carousel from the Layout dropdown.

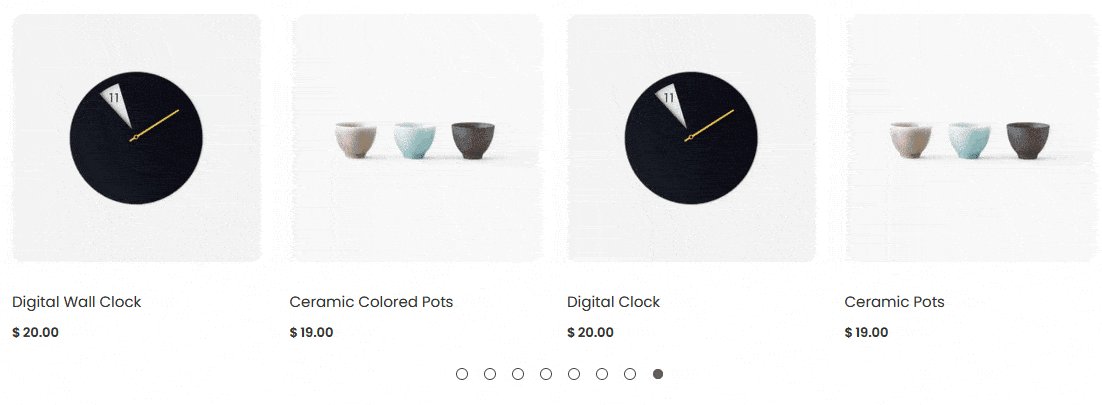
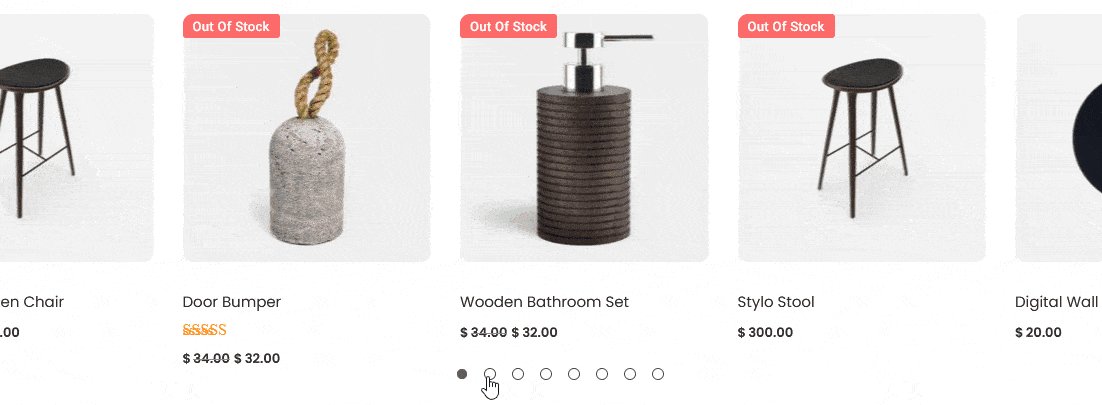
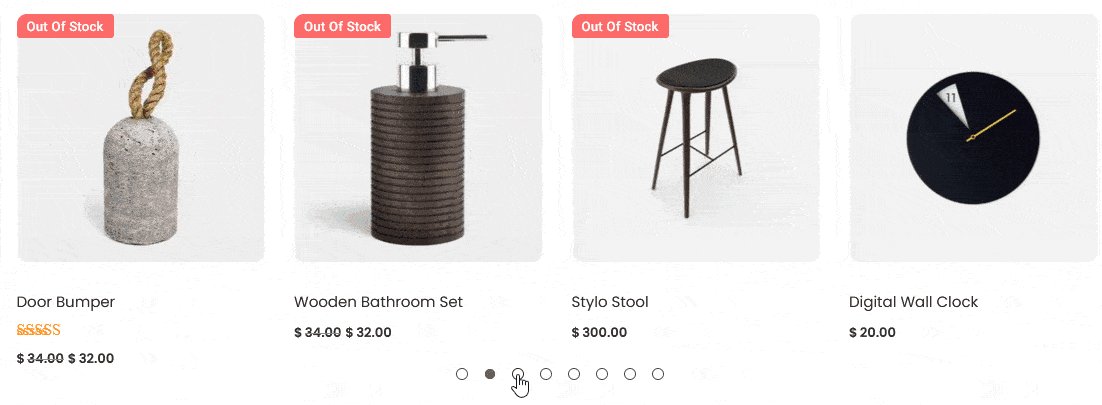
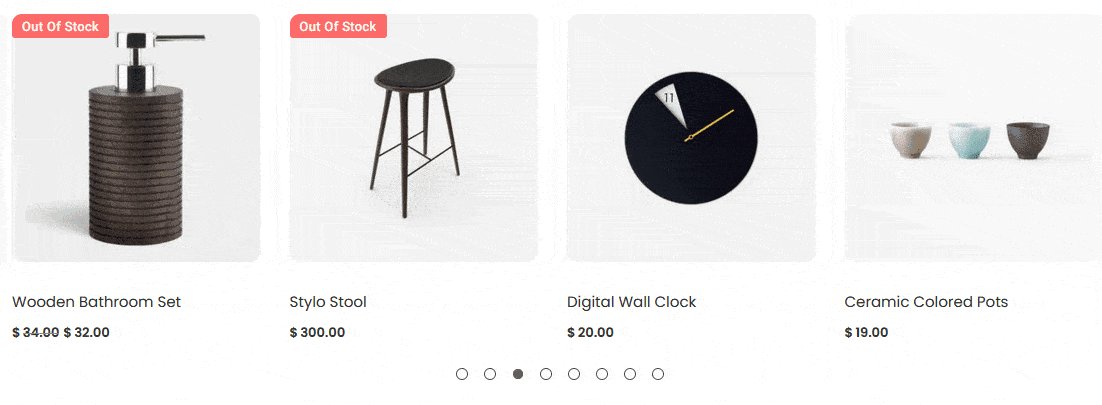
Now your products will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.

Also, check How to Add Pagination to WooCommerce Products in WordPress.


