Showcasing WooCommerce products in a Metro layout on your WordPress website can elevate your online store’s aesthetics and captivate your visitors. The Metro layout is visually appealing, with its unique tile-based design that stands out from traditional product displays.
With the Product Listing block from The Plus Blocks for Gutenberg, you can show products in a creative metro layout.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Product Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block to the page.
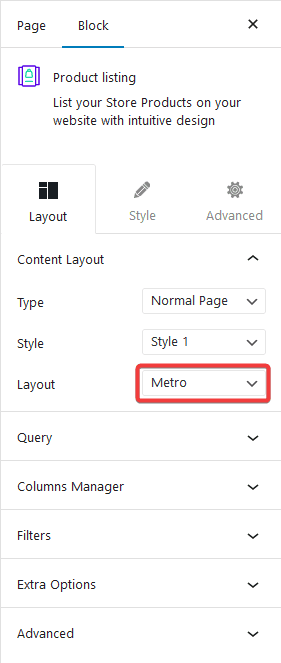
2. After selecting the appropriate listing type from the Types dropdown and style, select Metro from the Layout dropdown.

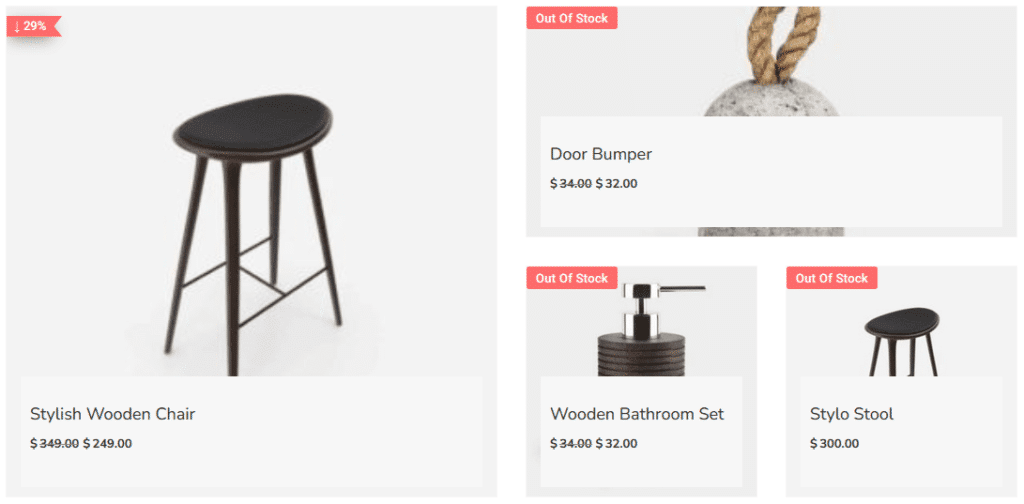
Now your products will show in a beautiful metro layout. You can manage the layout columns and style from the Columns Manage tab.
From here, you can also create a custom metro layout for your products.
You can fine-tune the layout with other settings and style options.

Also, check How to Show WooCommerce Products in Grid Layout in WordPress.


