Are you looking to show your WooCommerce products in a custom metro layout? With the Product Listing block from The Plus Blocks for Gutenberg, you can create a custom structure for the metro layout.
With this, you can come up with some unique layouts to showcase your products.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Product Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing block to the page.
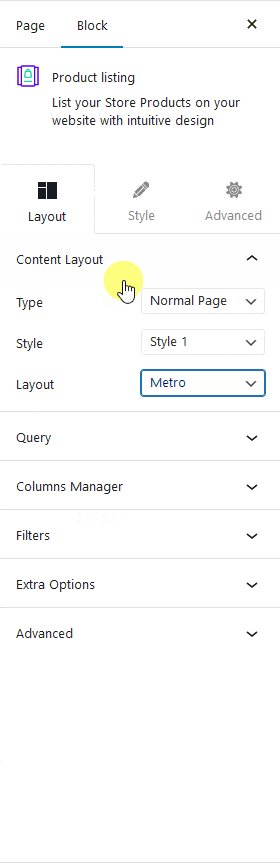
2. After selecting the appropriate listing type from the Types dropdown and style, select Metro from the Layout dropdown.
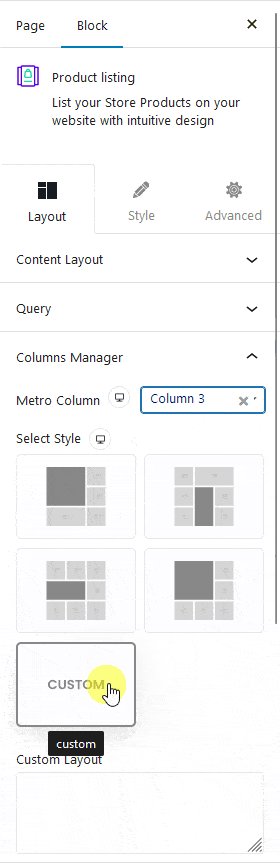
3. Then go to the Columns Manage tab, and from the Metro Column dropdown, select your desired column number.
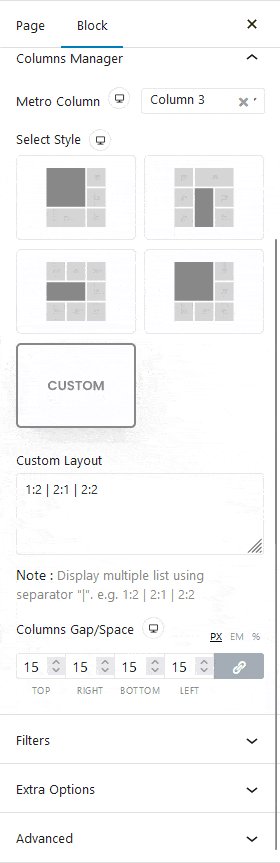
4. After that, select Custom from the Select Style section, then you’ll see a Custom Layout field where you have to add the layout structure value.
You have to enter the value in a Width:Height ratio to set the width and height of an item then you can use separator (|) to target multiple items. It will automatically create a loop based on your entered value.
For example, if you enter a value like this 1:2 | 2:1 | 2:2, here it specifies the width and height of three items separately, then the value will automatically loop (3 items each) for the remaining items.

Note: You have to do some trial and error to get your desired layout.
Also, check How to Show WooCommerce Products in Masonry Grid Layout in WordPress.


