Importing data from Google Sheets to a WordPress table can be an easy and efficient way to manage and update large amounts of data on your website. Google Sheets is a popular and powerful cloud-based spreadsheet application that allows multiple users to edit and collaborate on data in real-time. By connecting your Google Sheets to your WordPress site, you can easily import and update data in your WordPress tables.
With the Data Table block from The Plus Blocks for Gutenberg you can easily import data from Google Sheets into a WordPress Table.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Data Table block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, first, you have to generate Google API Key.
Generate Google API Key
1. Login to your Google account and go to the Google Developers Console.
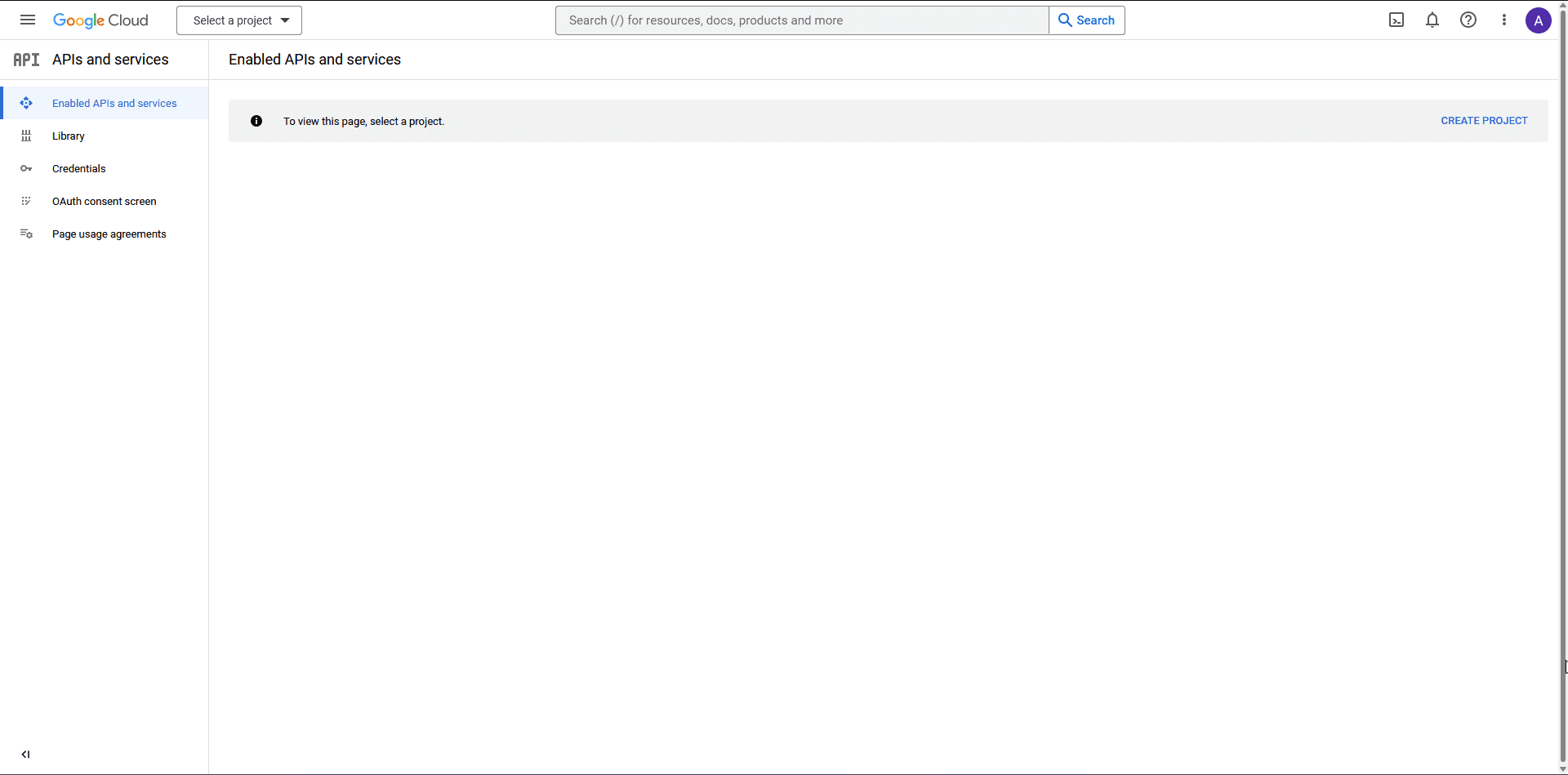
2. If you don’t have any project created, then click on CREATE PROJECT link.

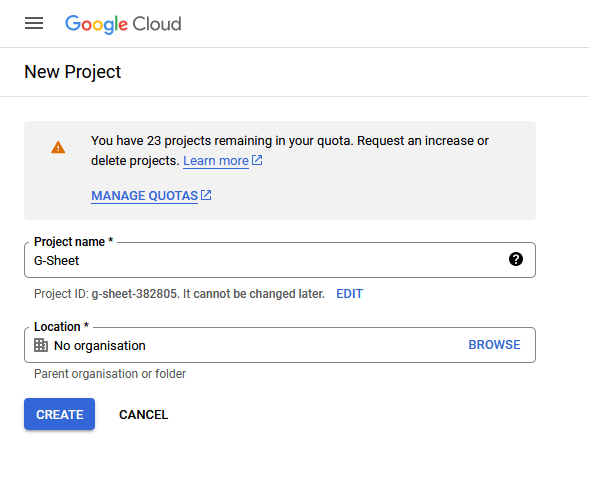
3. On the next screen, add your Project name and click the CREATE button.

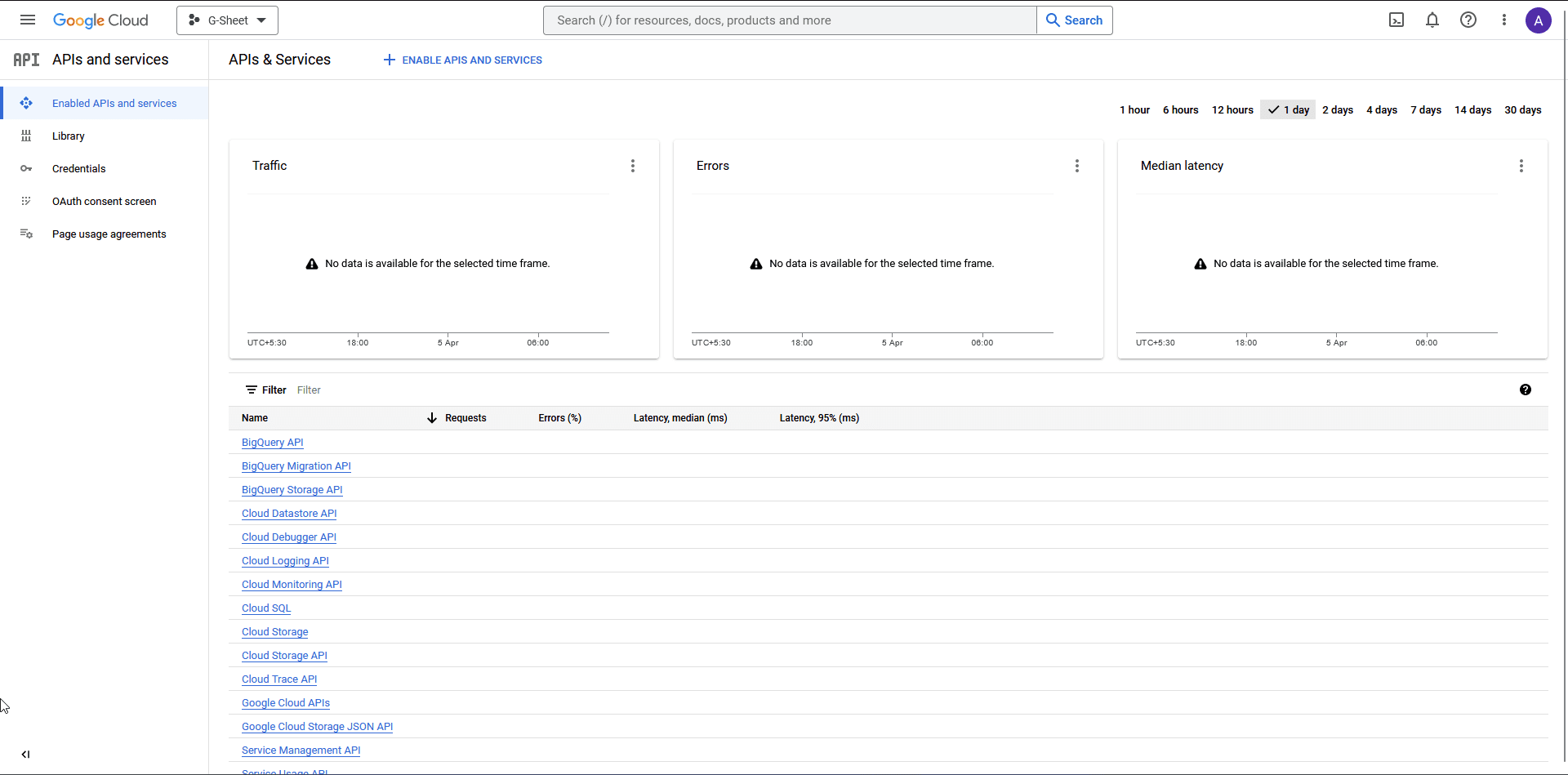
4. Then click on +ENABLE APIS AND SERVICES at the top.

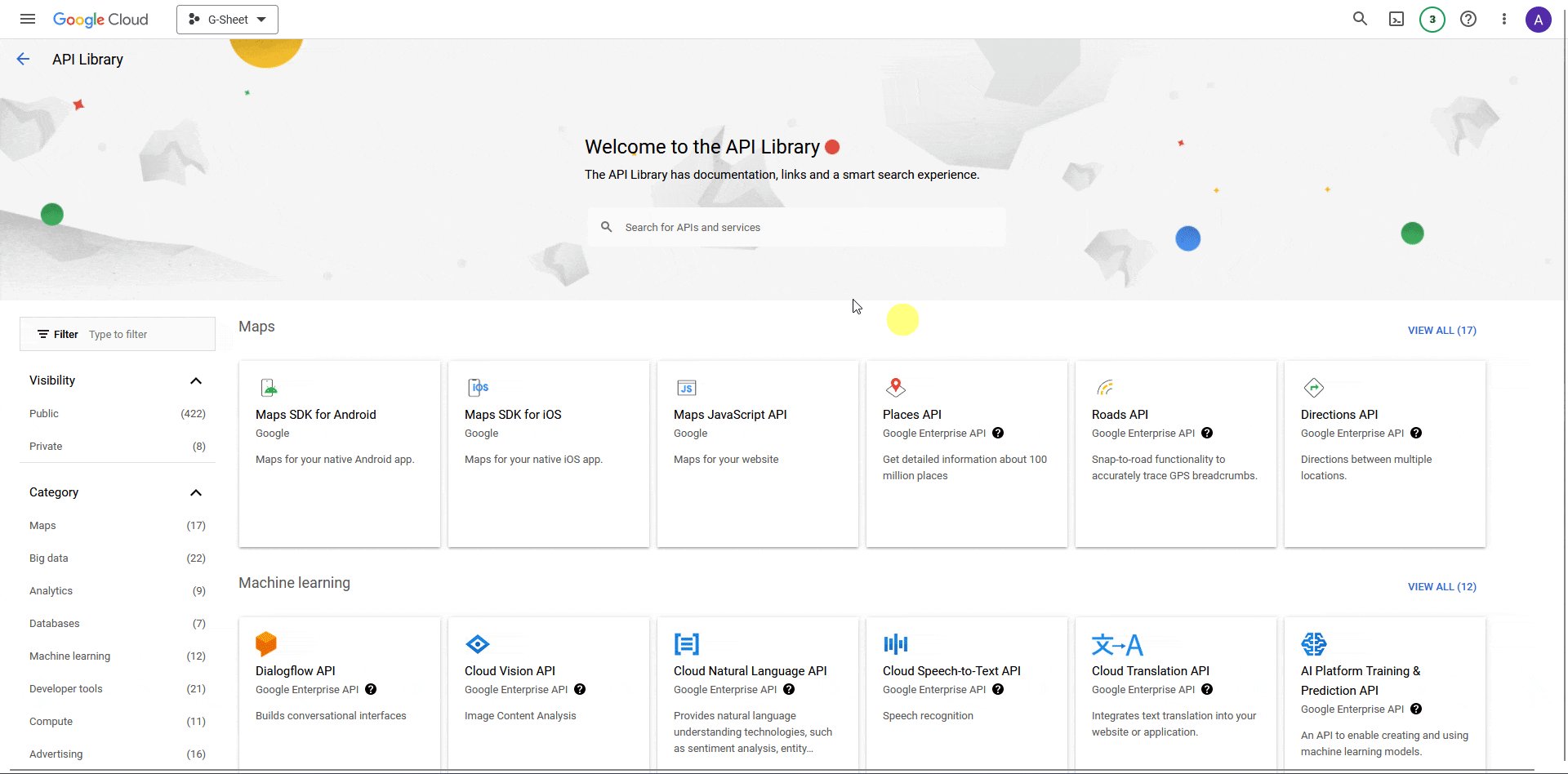
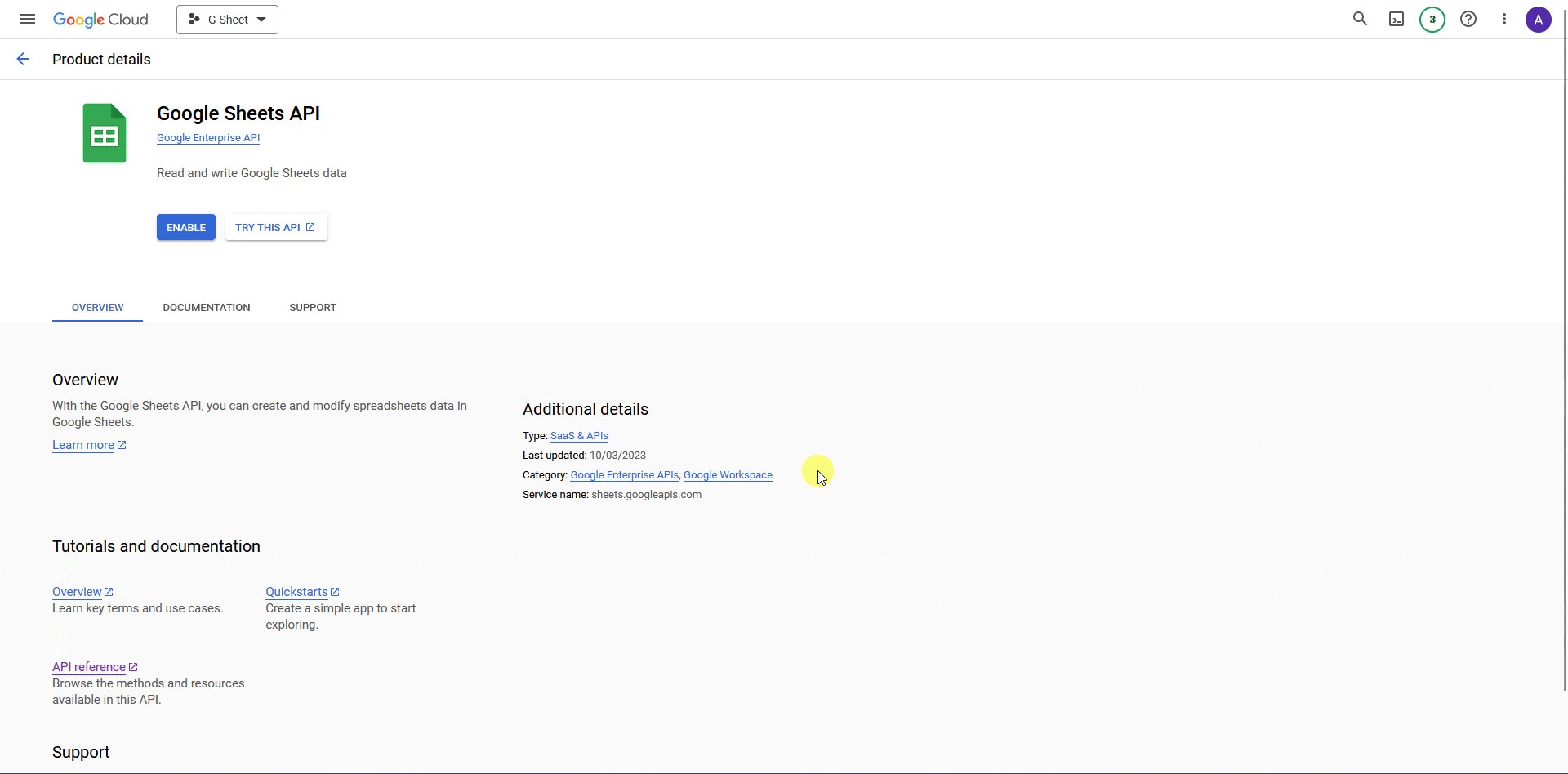
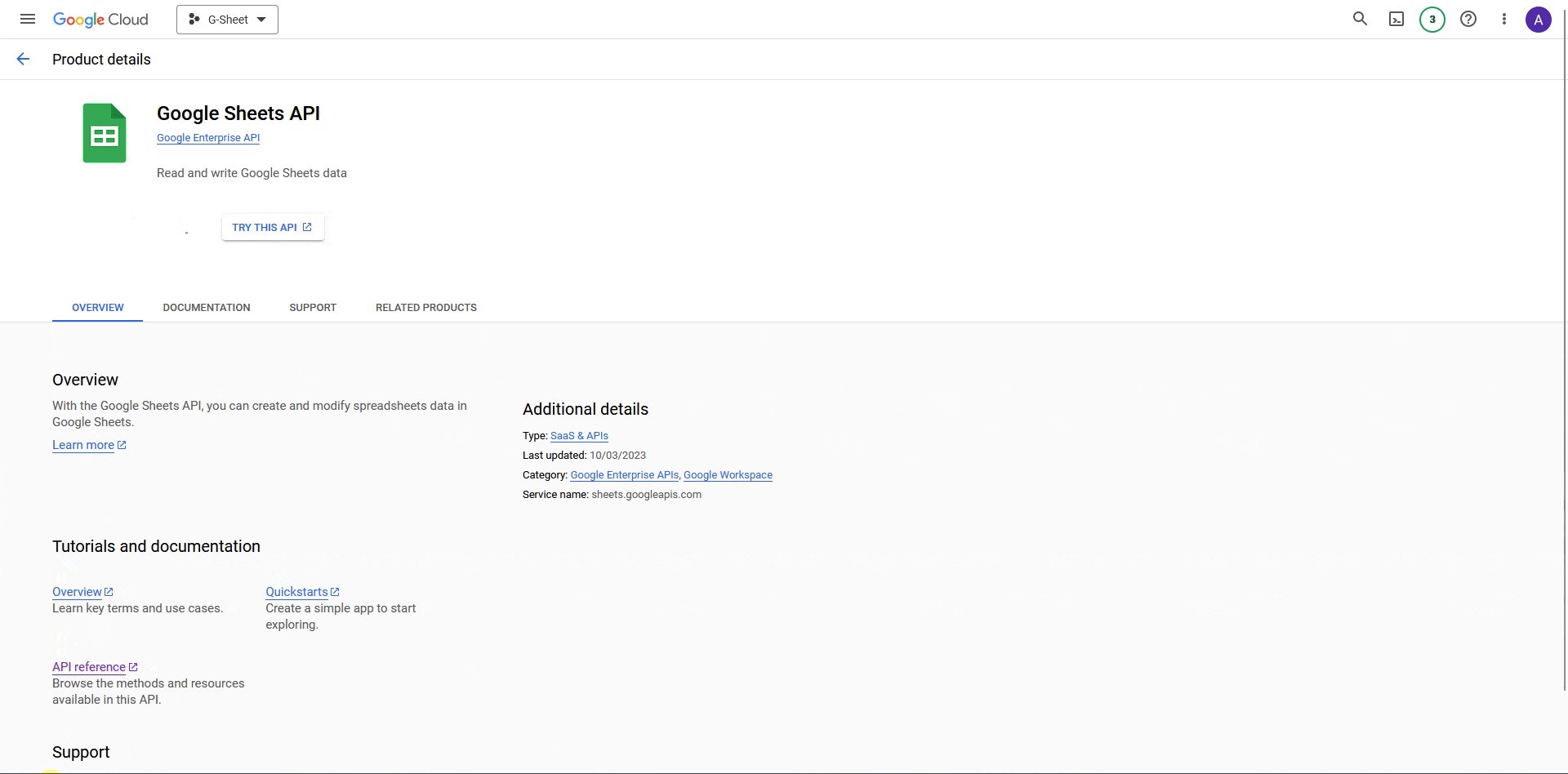
5. On the next page, search for Google Sheets API in the search bar. Click on Google Sheets API then click on the Enable button.

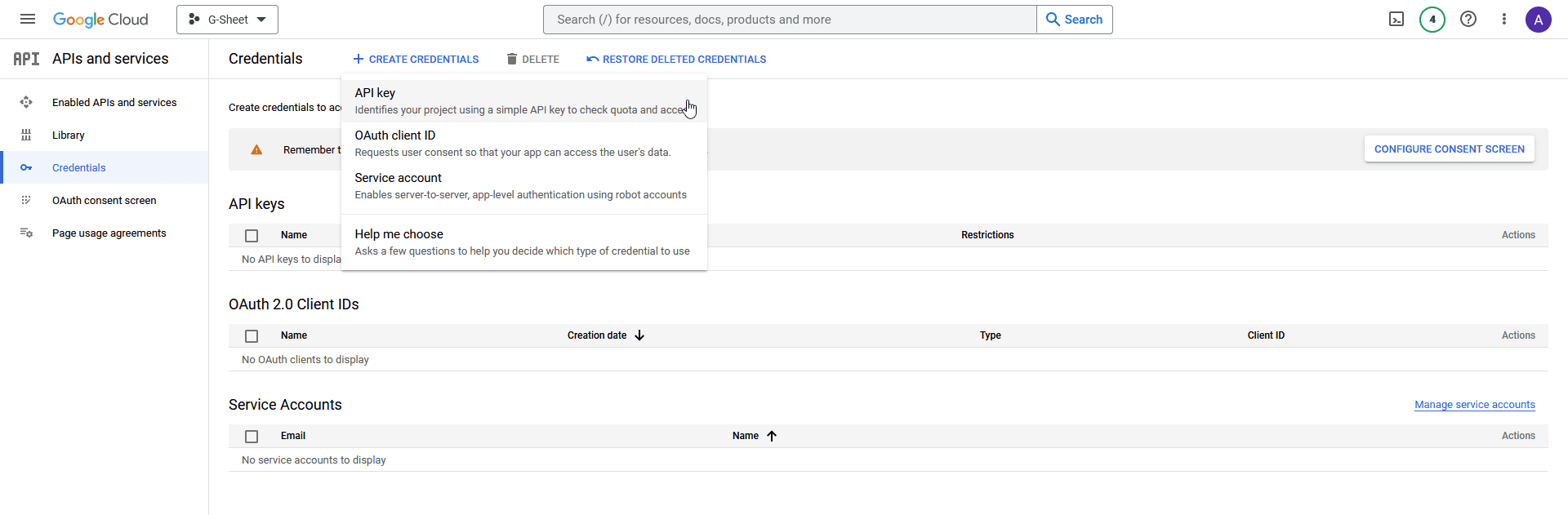
6. Then click on Credentials in the left sidebar.
7. On the Credentials page, from the top, click on + CREATE CREDENTIALS > API Key.

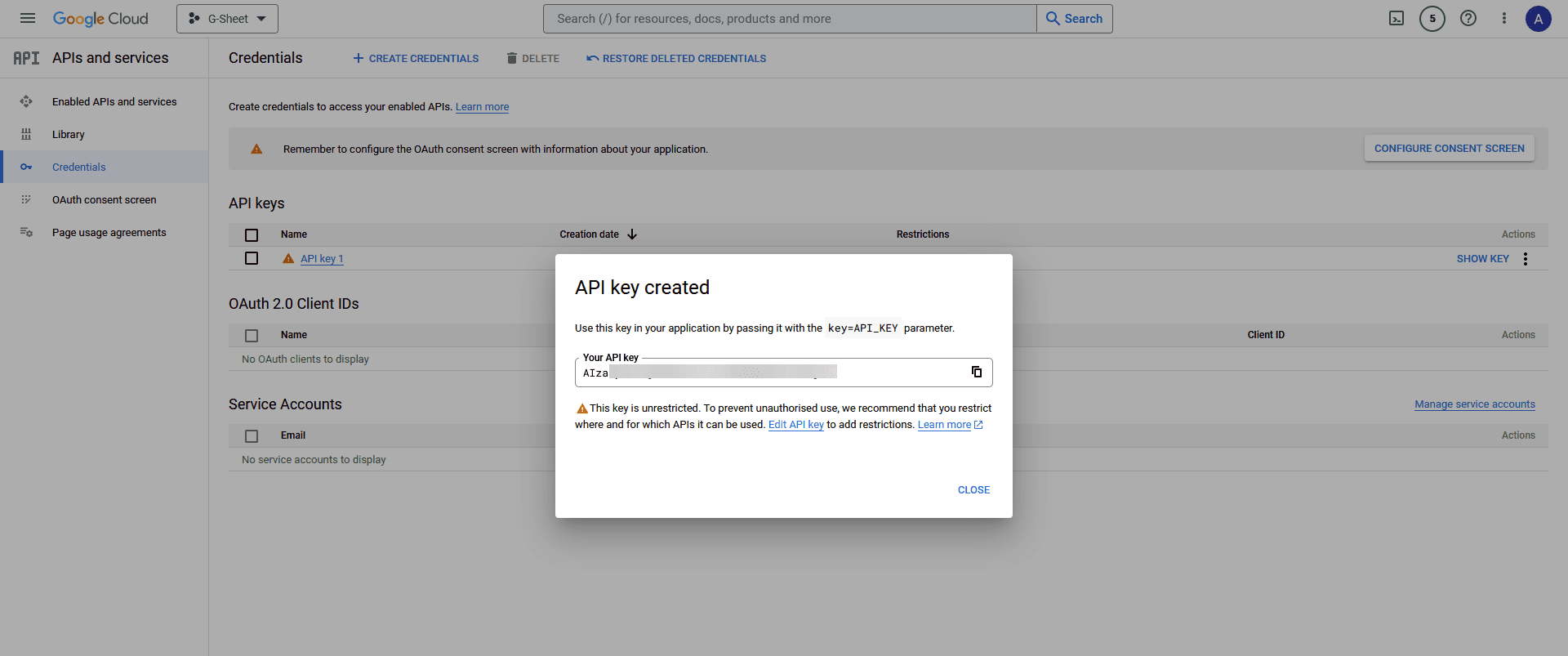
8. It will generate the API Key, copy and paste the key into a notepad.

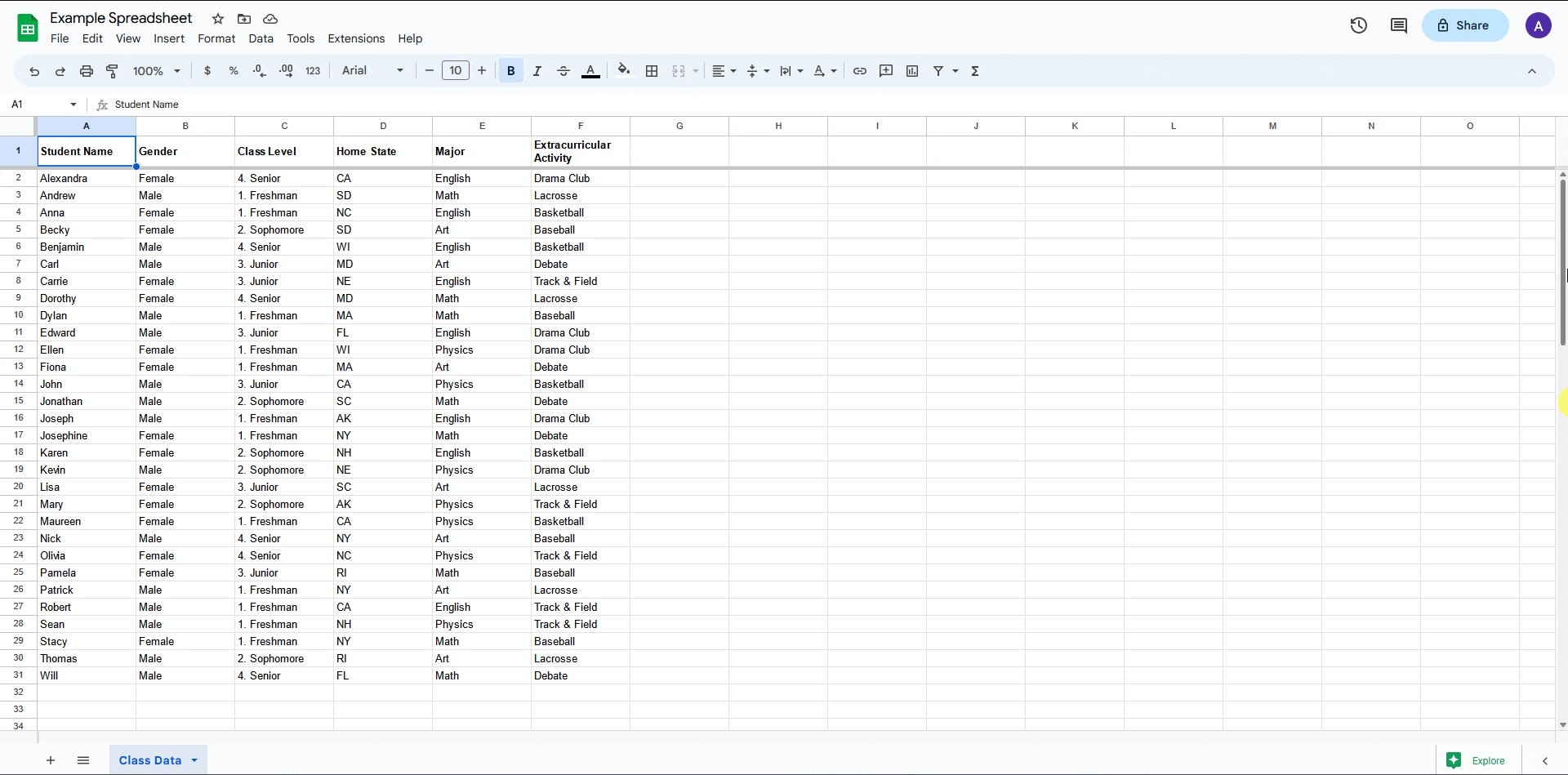
In the same Google account that you generated the API key with, you should have a Google Spreadsheet with some data.
Now to import Google Sheet data into the WordPress table with the Data Table block follow the steps –
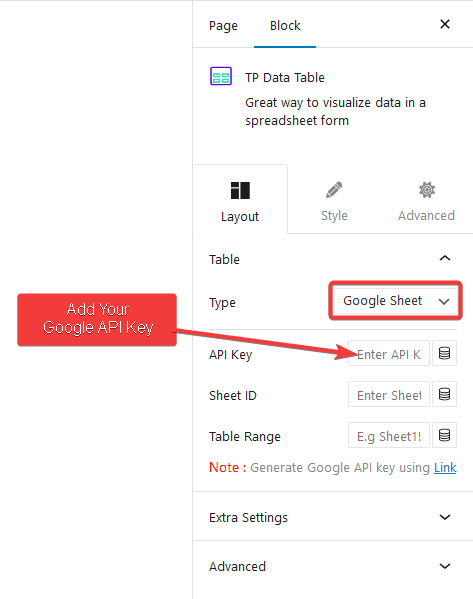
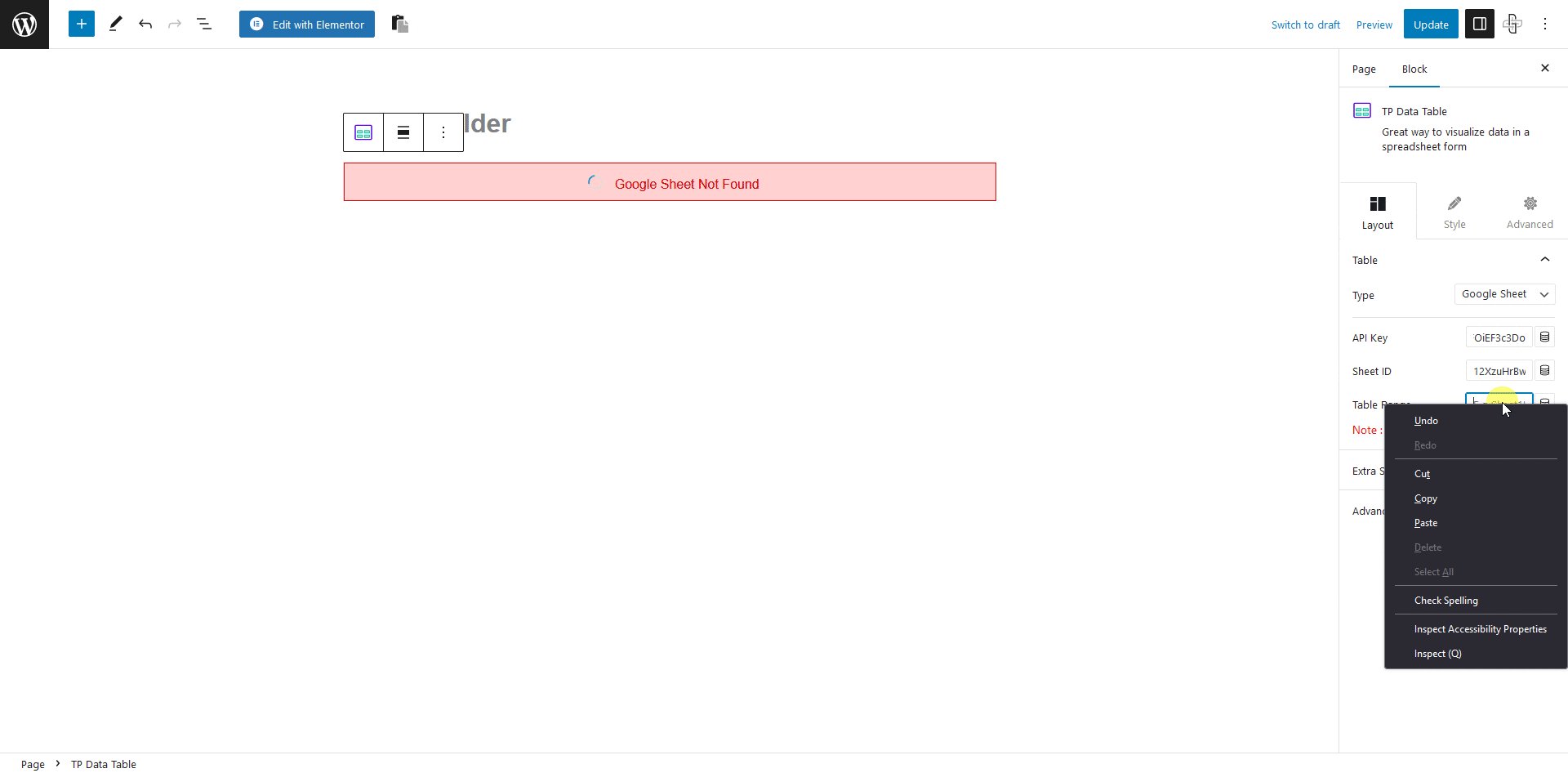
1. Add the Data Table block on the page, then in the Table tab, select Google Sheet from the Type dropdown.
2. In the API Key field, paste your API Key.

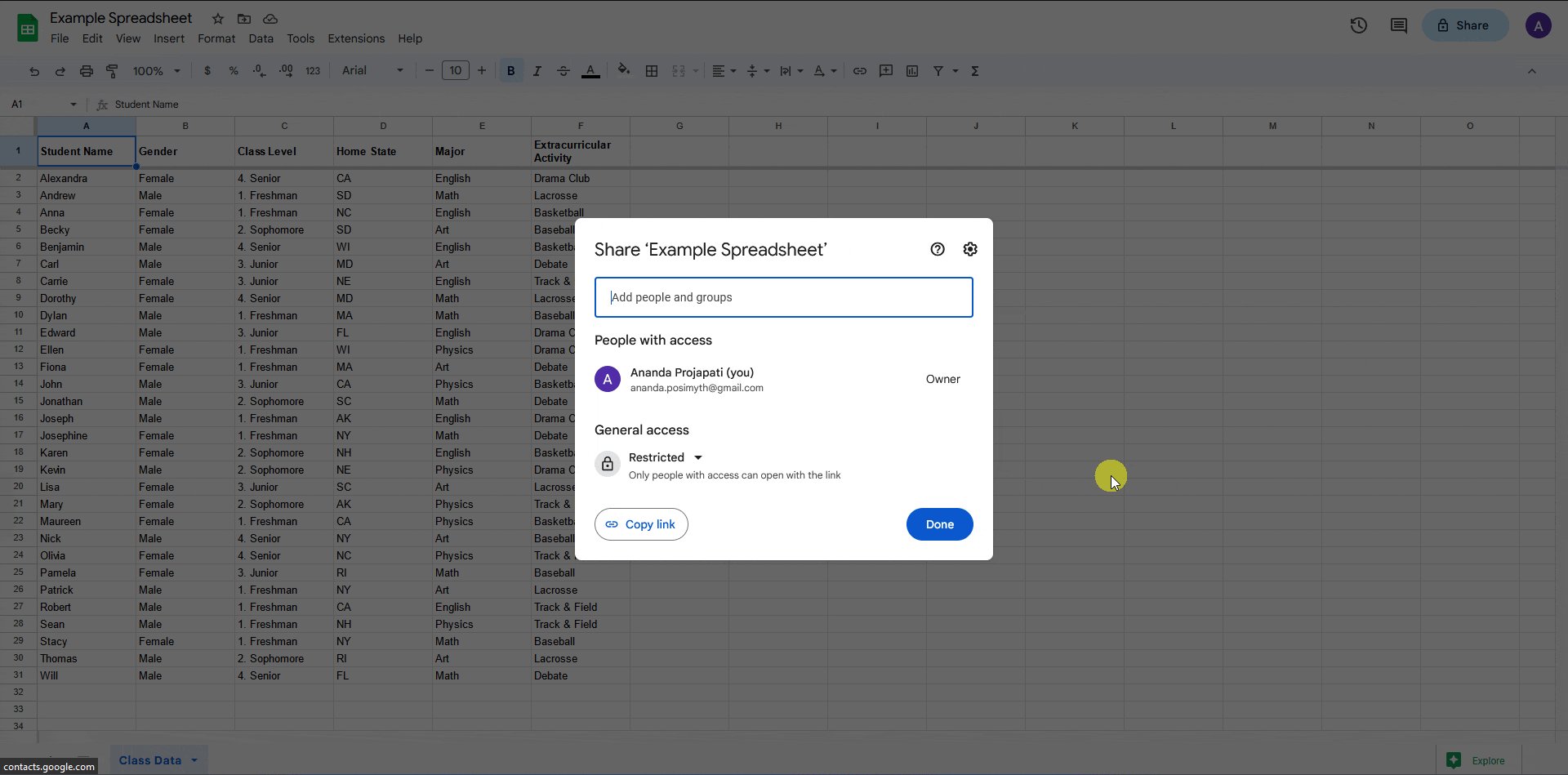
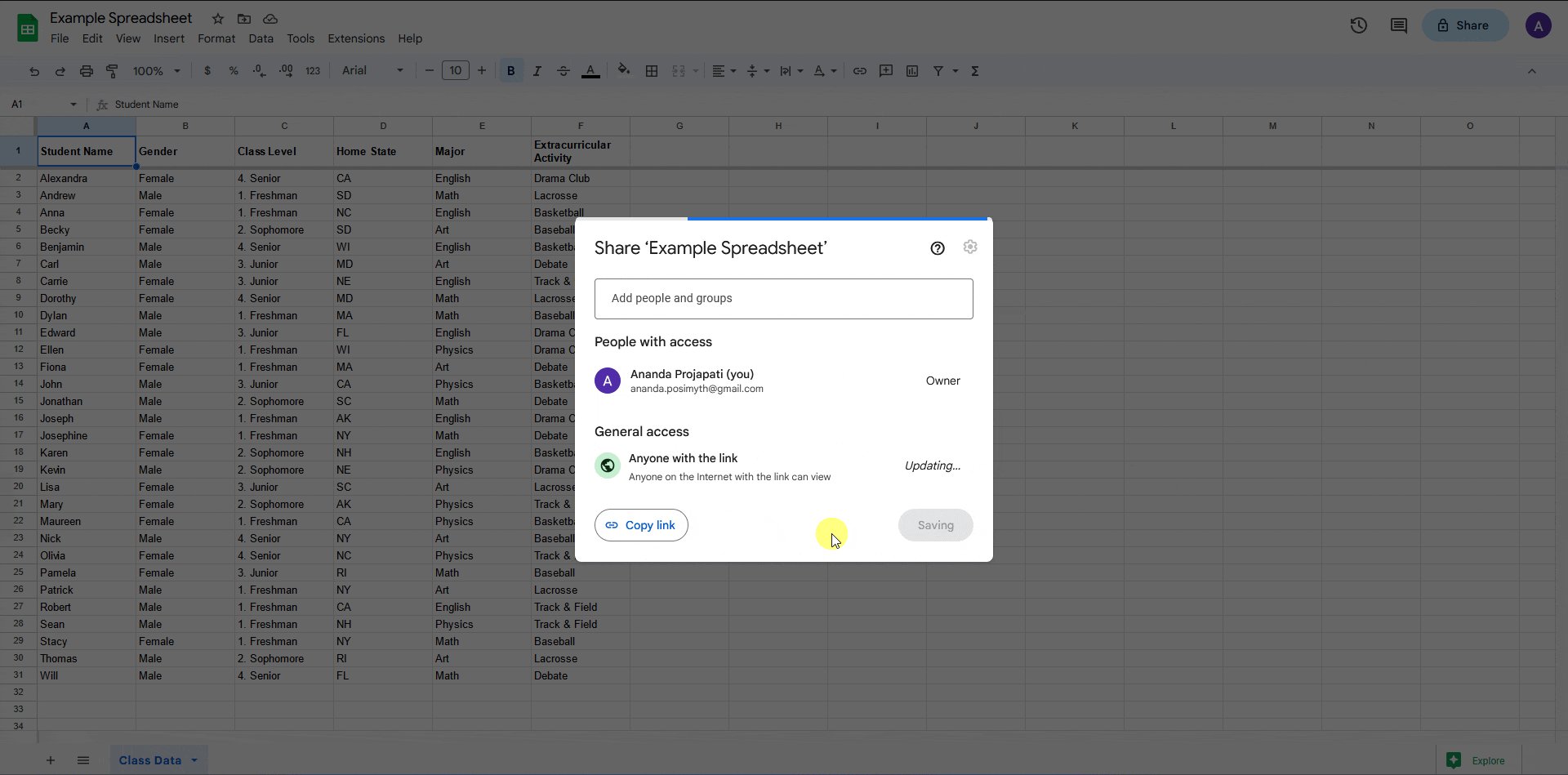
3. Go to your Google Spreadsheet, and click on the Share button. In the popup set the General Access to Anyone with the link and click on Done.

This will allow the Data Table block to access your Spreadsheet.
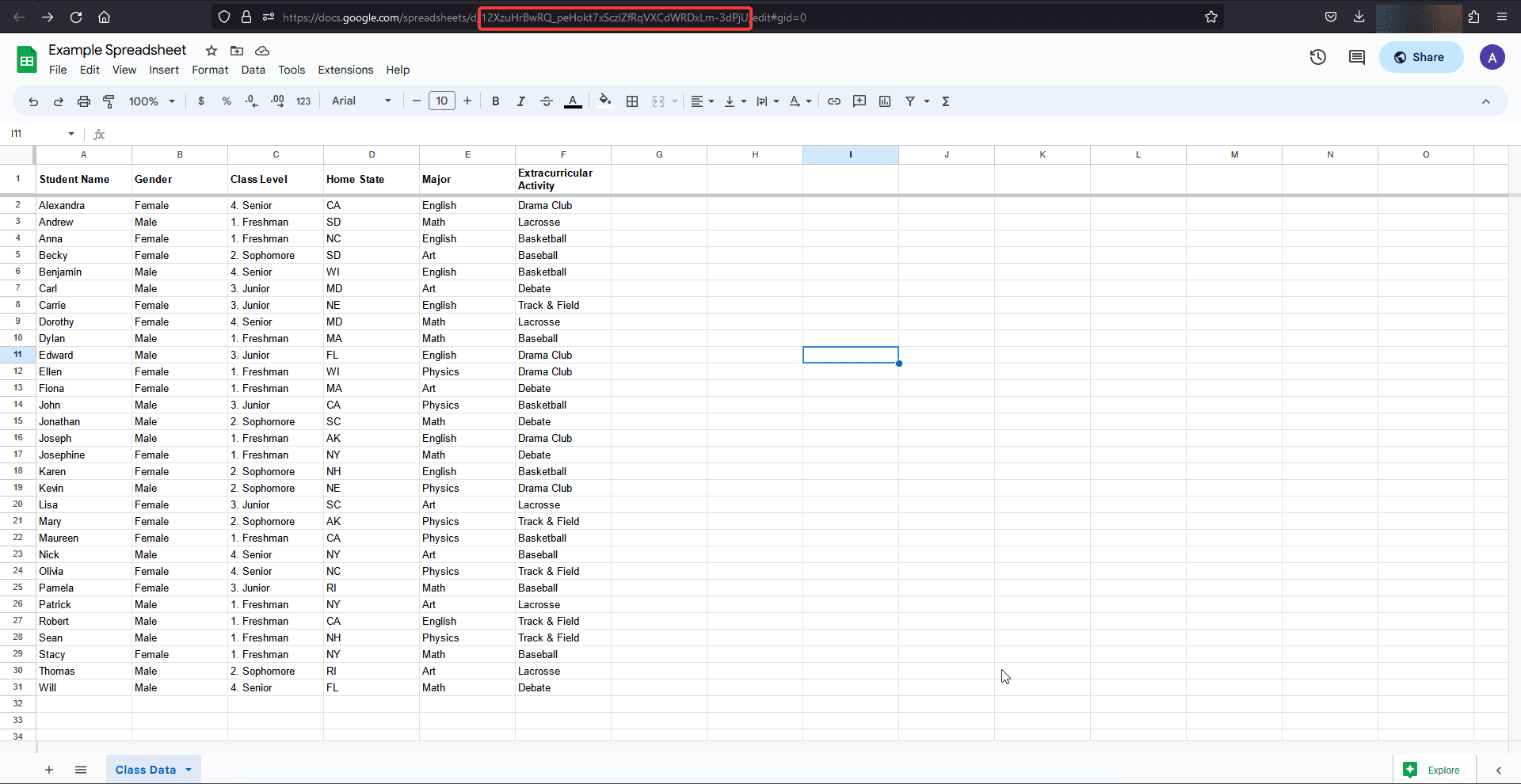
4. Now you have to find your Google Sheet ID. You can find the spreadsheet id in the spreadsheet URL.
Example URL: https://docs.google.com/spreadsheets/d/12XzuHrBwRQ_peHokt7xSczlZfRqVXCdWRDxLm-3dPjU/edit#gid=0
Then your id should be “12XzuHrBwRQ_peHokt7xSczlZfRqVXCdWRDxLm-3dPjU”

Copy and paste your spreadsheet id in the Sheet ID field of the Data Table block.
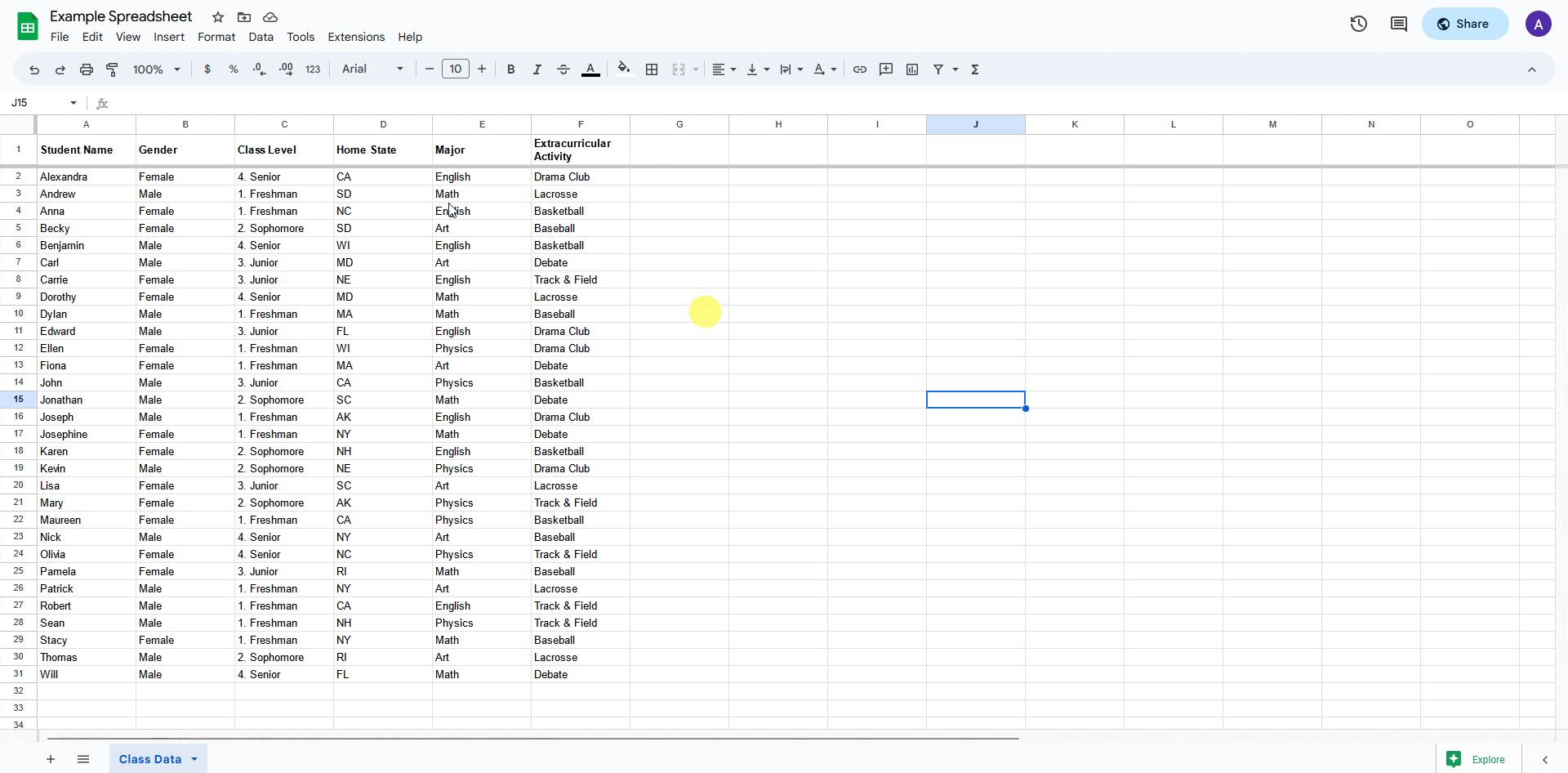
5. In the Table Range field, you have to add the cell range of your Google Spreadsheet which you want to show in your WordPress table.
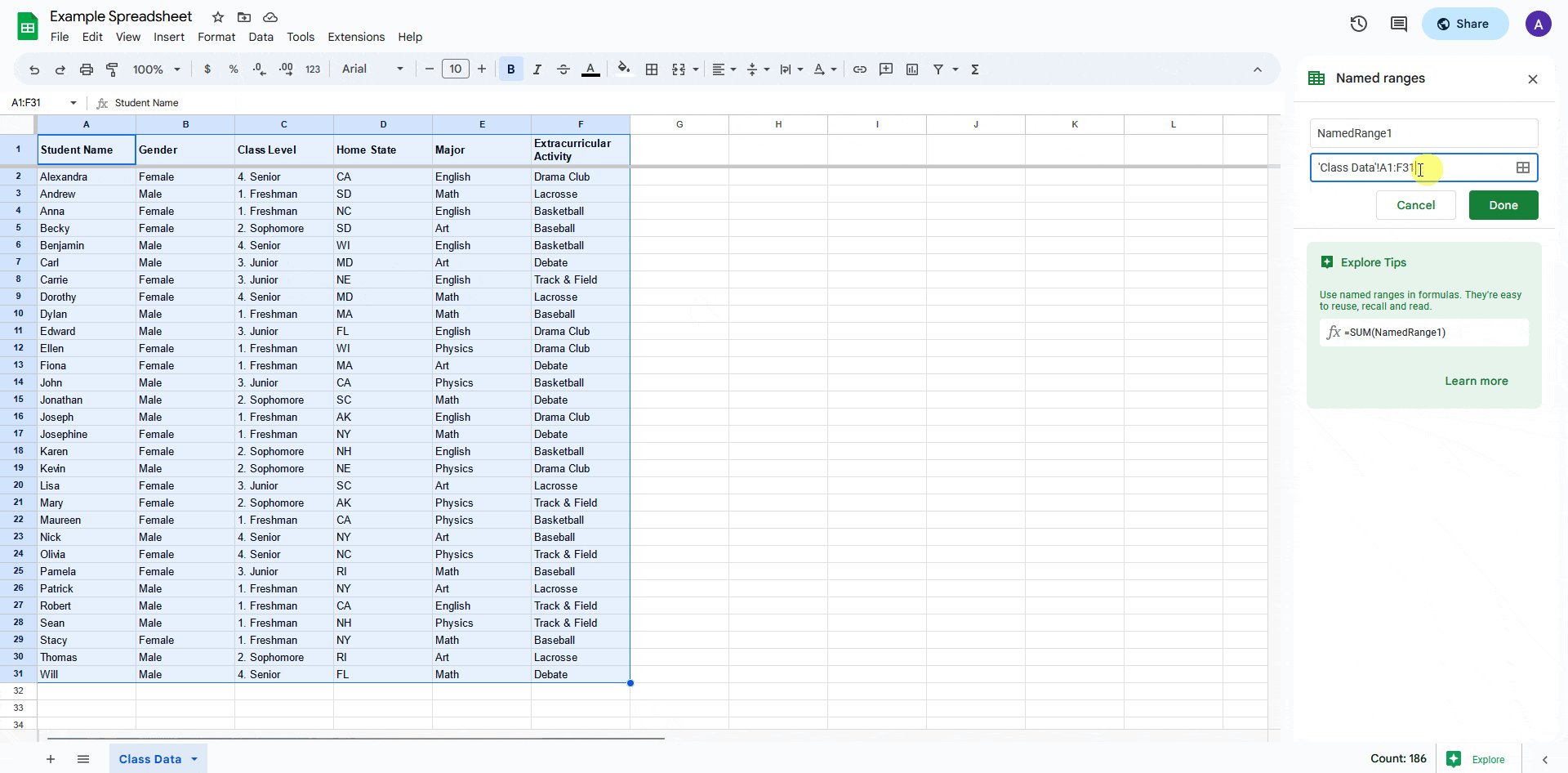
Go to your Spreadsheet and select the range, then click on Data > Named ranges.
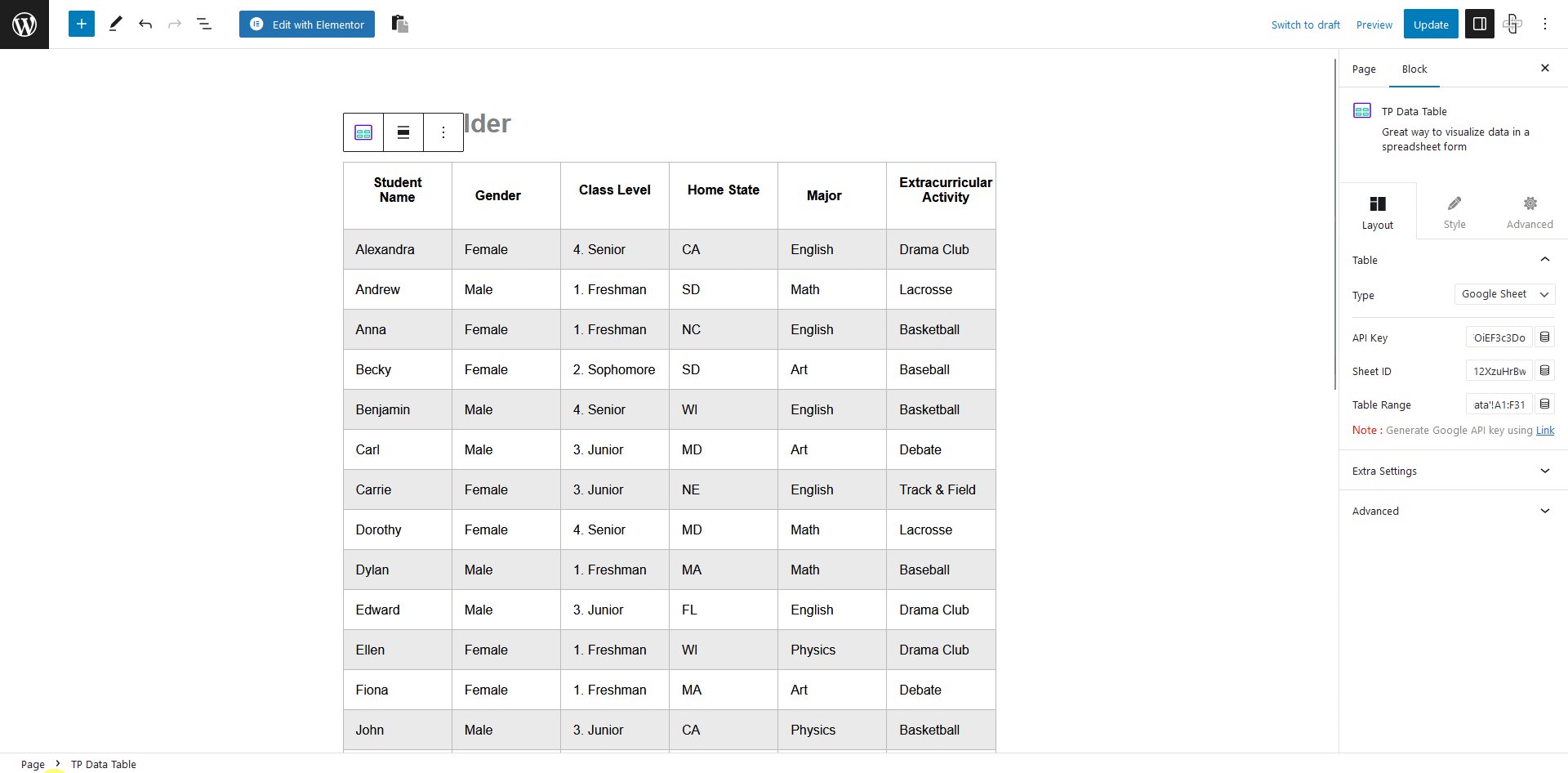
It will show the cell range copy and paste it into the Table Range field of the Data Table block.

That’s it. Now data from your Google Spreadsheet will show in your WordPress table.
Also, check How to Import Data From CSV in WordPress Table.


