Do you want to add images to your WordPress table? Creating visually engaging content is essential for any website. WordPress tables can be used to create an organised and visually appealing presentation of data that is easy for both your readers and search engines to understand. The addition of images to your tables can help to further enhance their design and allow for a more interactive experience for your readers.
But adding and managing image in the default WordPress Table block is difficult. But with the Data Table block from The Plus Blocks for Gutenberg, you can easily add images or icons to your table header or body content.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Data Table block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
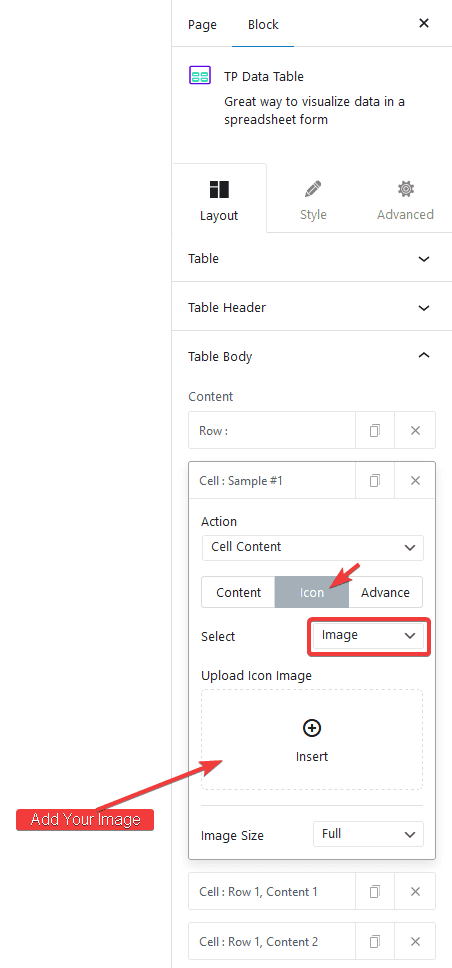
To do this, add the block on the page, then if you want to add an image in the table body, go to the Table Body tab and open the item you want to add the image.
Make sure the Action dropdown is set to Cell Content.
Then go to the Icon tab, and from the Select dropdown, choose Image.
Note: Choose Icon from the dropdown to add icons to the table.
You can add your image from the Upload Icon Image section and from the Image Size dropdown, you can manage the image size.

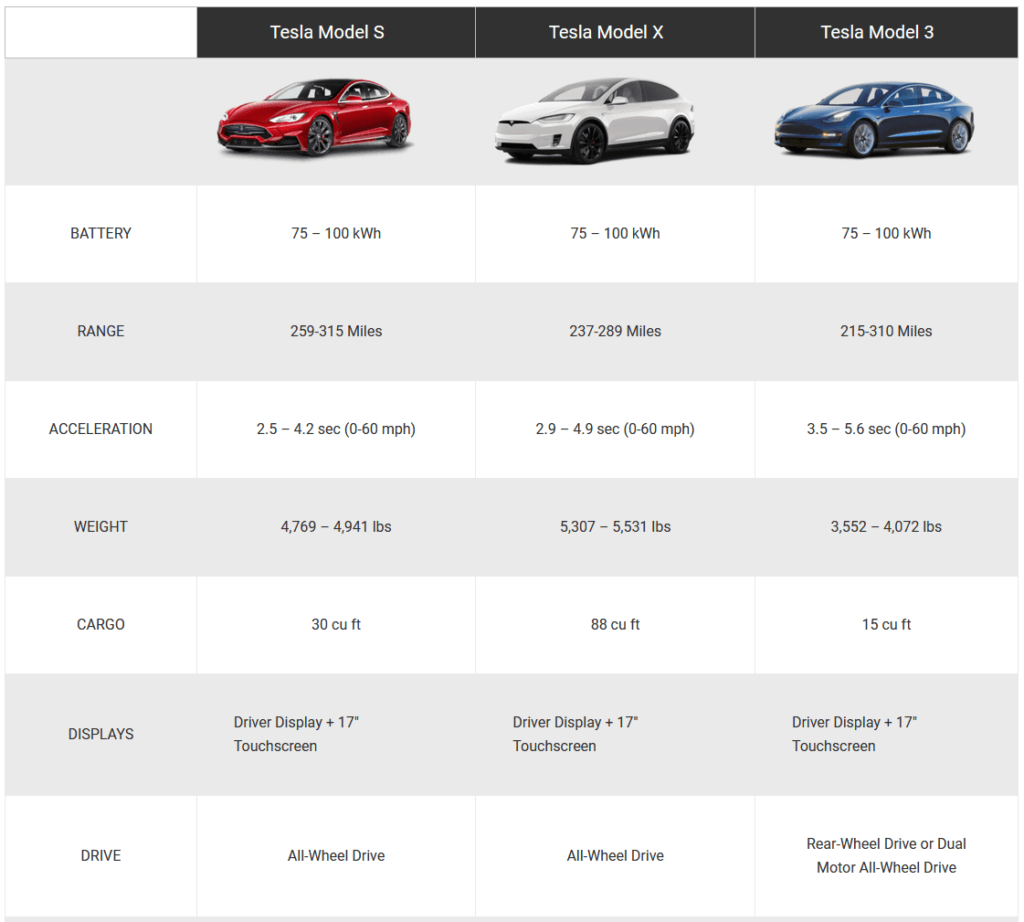
Once you select the image, it will be added to your table cell.
You can also follow the same process to add an image in the table header cell.

This is how simple it is to add images in WordPress tables.
Also, check How to Make Data Tables Mobile Responsive in WordPress.


