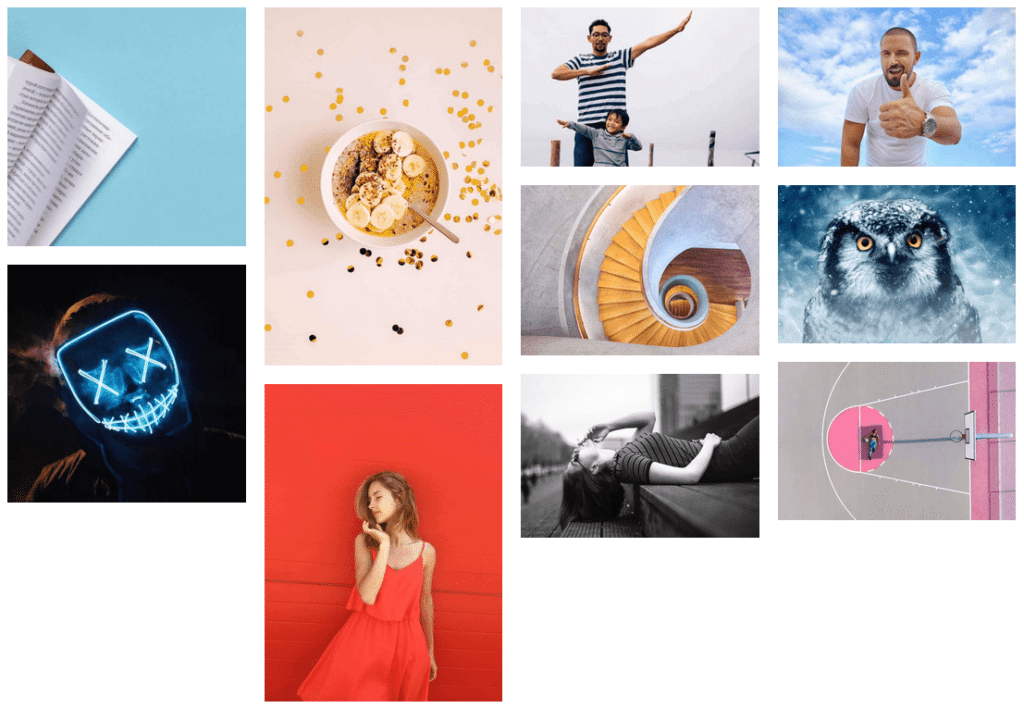
If you want to create a visually stunning and dynamic image gallery in WordPress, a masonry layout is a great choice. With a masonry image gallery, your photos will be beautifully arranged in a cascading grid, creating a unique and modern look.
With the Media Listing block from The Plus Blocks for Gutenberg, you can easily create an amazing masonry photo gallery in WordPress.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Media Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
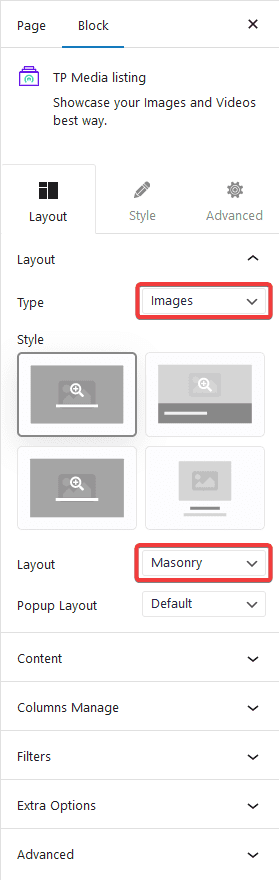
To do this, add the Media Listing block on the page, select Images from the Type dropdown, then select the appropriate listing style and select Masonry from the Layout dropdown under the Layout tab.

Note: Similarly, you can create a masonry video gallery by selecting Videos from the Type dropdown.
You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, select the appropriate content source and add images to the gallery.
Now your gallery will show in a masonry layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create WordPress Image Gallery in Metro Layout.


