Are you looking to add an eye-catching Vimeo video gallery to your WordPress website? Whether you want to showcase your videos, feature client testimonials, or curate a collection of inspiring content, having a visually appealing and interactive video gallery can engage your audience.
With the Media Listing block from The Plus Blocks for Gutenberg, you can easily create a Vimeo video gallery in WordPress.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Media Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, add the Media Listing block on the page, select Videos from the Type dropdown, then select the appropriate listing style and layout from the Layout tab.
Select Default from the Popup Layout dropdown.
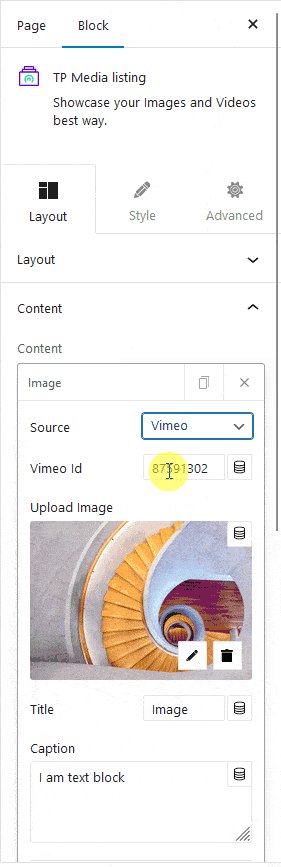
Then go to the Content tab, by default, you’ll see two items, open the first Image tab and select Vimeo from the Source dropdown.
In the Vimeo Id field, add the Vimeo video id you want to add.
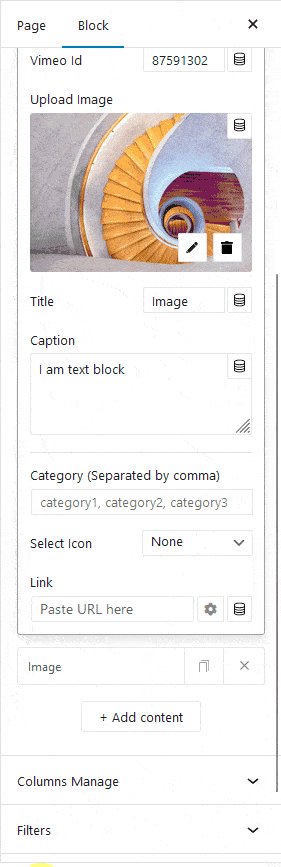
Then add an overlay image in the Upload Image field to make the thumbnail clickable.
Don’t add any custom link in the Link field to show the video in a lightbox.

To make the entire thumbnail clickable, you can turn on Box Link toggle under the Extra Options tab, but don’t turn on the Force Custom URL toggle.
You can repeat the process in the second Image tab.
Click the +Add content button to add multiple Vimeo videos to create a gallery.
Also, read How to Create WordPress YouTube Video Gallery.


