Looking to enhance your WordPress image gallery with custom links? Adding custom links to each image in your gallery can provide a seamless way to direct visitors to specific pages, products, or external resources.
With the Media Listing block from The Plus Blocks for Gutenberg, you can easily add a custom link to each image of a WordPress photo gallery.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Media Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
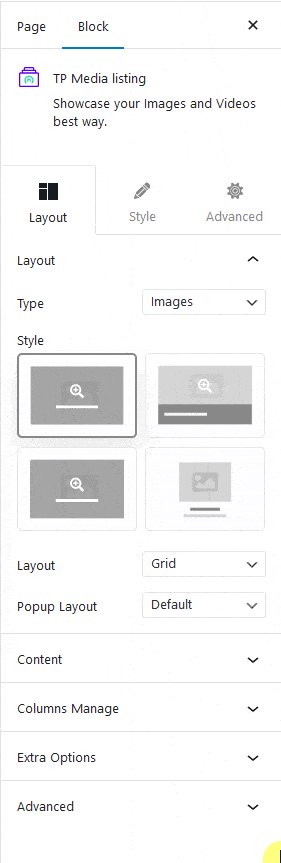
To do this, add the Media Listing block on the page, select Images from the Type dropdown then select the appropriate listing style and layout from the Layout tab.
Make sure to select No from the Popup Layout dropdown.
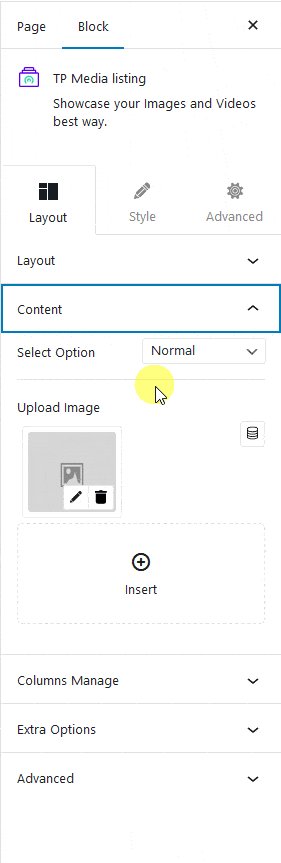
Go to the Content tab and choose Repeater from the Select Option dropdown.
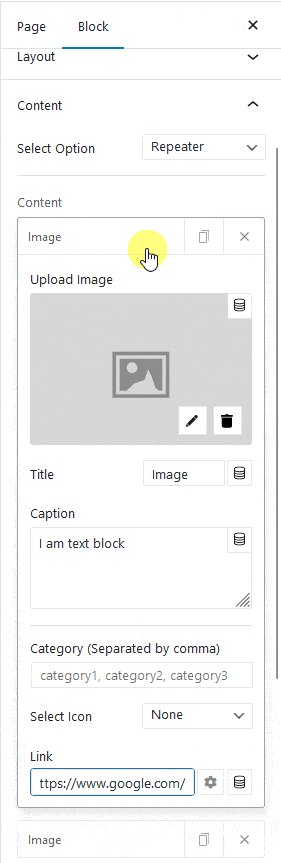
Ensure to add URLs in the Links field while adding content in each repeater item.
Note: The Links option is only available for Repeater.
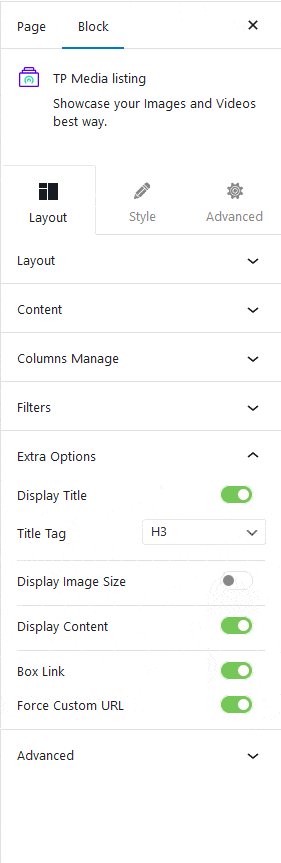
Now to make the entire image clickable, go to the Extra Options tab and turn on the Box Link toggle, then turn on the Force Custom URL toggle to enable the custom link.

Note: Similarly, you can add custom links to videos of a video gallery by selecting Videos from the Type dropdown.
Also, read How to Create WordPress Image Gallery with Category Filter.


