Are you looking to create a WordPress image carousel slider? An image carousel is a fantastic way to showcase your images in a dynamic and interactive manner. With a WordPress image carousel, you can create a captivating slideshow that grabs your visitors’ attention and highlights your best visuals.
With the Media Listing block from The Plus Blocks for Gutenberg, you can easily create a beautiful interactive WordPress image carousel slider.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Media Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
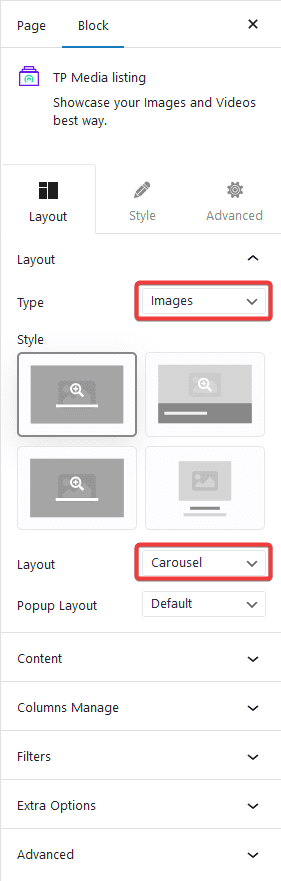
To do this, add the Media Listing block on the page, select Images from the Type dropdown, then select the appropriate listing style and select Carousel from the Layout dropdown under the Layout tab.

Note: Similarly, you can create a video carousel in WordPress.
You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, select the appropriate content source and add images to the gallery.
Now your image gallery will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.

Also, read How to Create a WordPress Video Gallery.


