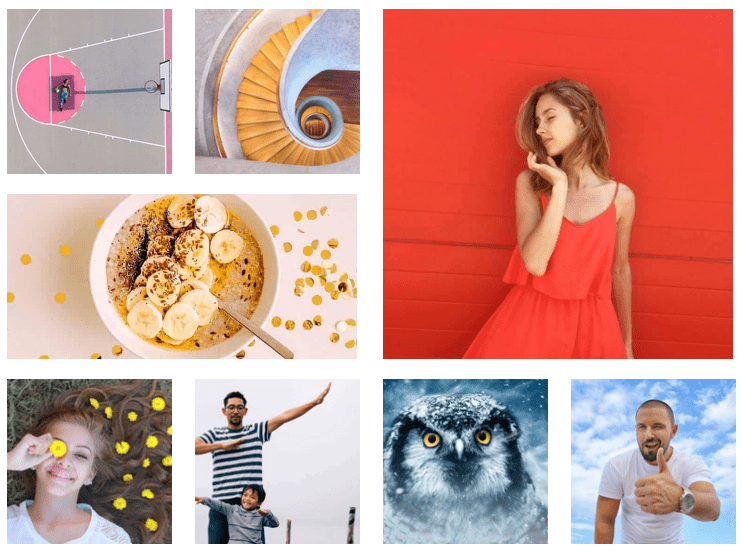
Looking to create a sleek and stylish image gallery on your WordPress website? The metro layout is an excellent choice. With its grid-based design and modern aesthetics, it can make your image gallery stand out.
With the Media Listing block from The Plus Blocks for Gutenberg, you can easily create a stylish image gallery in a metro layout for your WordPress website.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Media Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
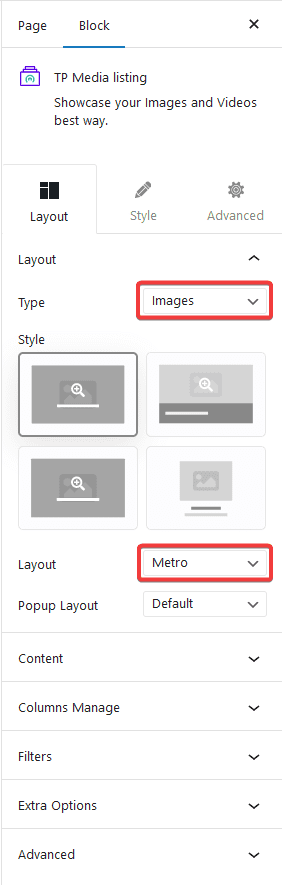
To do this, add the Media Listing block on the page, select Images from the Type dropdown, then select the appropriate listing style and select Metro from the Layout dropdown under the Layout tab.

Note: Similarly, you can show a video gallery in a metro layout by selecting Videos from the Type dropdown.
You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, select the appropriate content source and add images to the gallery.
Now your gallery will show in a metro layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create WordPress Photo Gallery Grid.


