If you want to showcase your photos in an organised and visually appealing way, creating a photo gallery grid in WordPress is the perfect solution. With a photo gallery grid, you can display your images in a neat and responsive grid layout, making it easy for visitors to browse and enjoy your collection.
With the Media Listing block from The Plus Blocks for Gutenberg, you can easily create a beautiful image gallery grid in WordPress.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Media Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
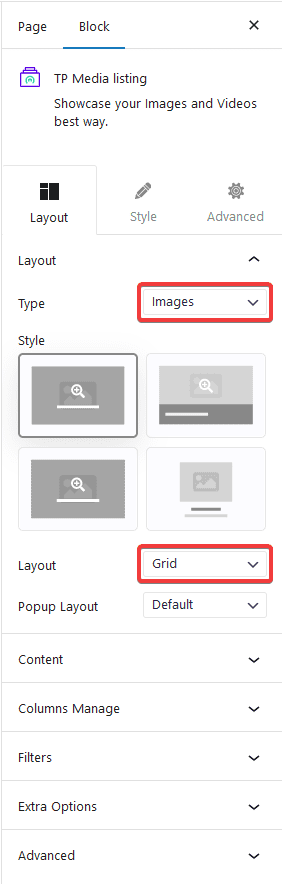
To do this, add the Media Listing block on the page, select Images from the Type dropdown, then select the appropriate listing style and select Grid from the Layout dropdown under the Layout tab.

Note: Similarly, you can create a video gallery grid by selecting Videos from the Type dropdown.
You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, select the appropriate content source and add images to the gallery.
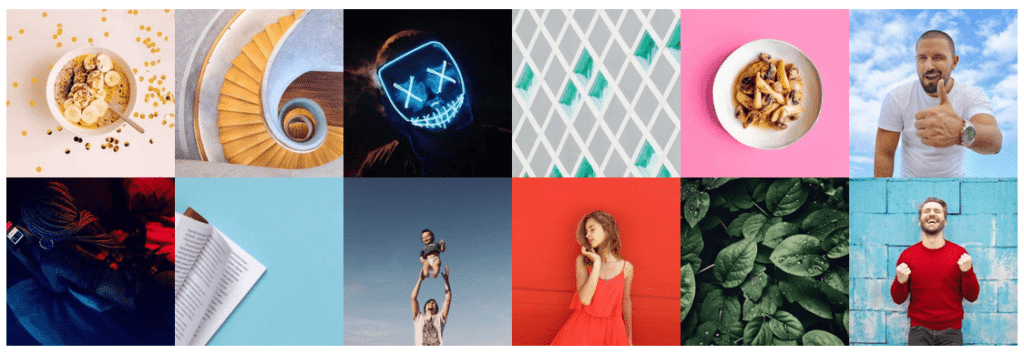
Now your gallery will show in a grid layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create WordPress Image Gallery with Custom Unique Link to Each Image.


