Are you looking to show extra information on your WordPress image gallery? By utilising the powerful repeater feature of the Media Listing block from The Plus Blocks for Gutenberg, users can add additional information to each image, such as titles, captions, external links, and categories.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Media Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
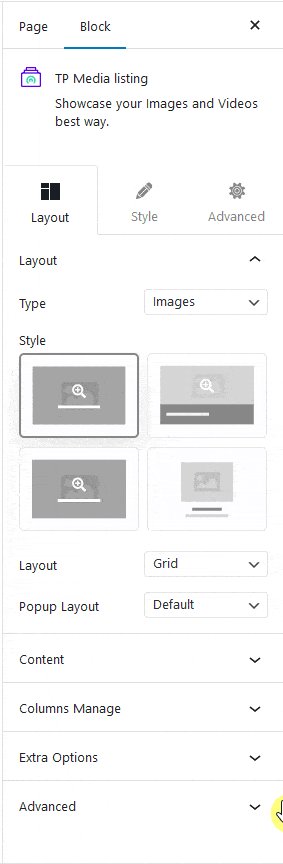
To do this, add the Media Listing block on the page, select Images from the Type dropdown, then select the appropriate listing style and layout from the Layout tab.
You can select the appropriate image popup type from the Popup Layout dropdown.
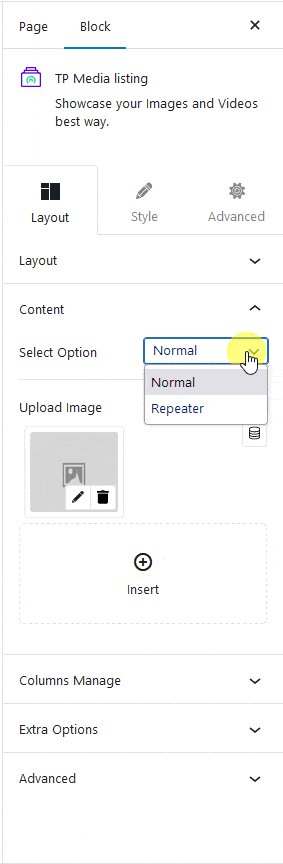
Then go to the Content tab and choose Repeater from the Select Option dropdown.

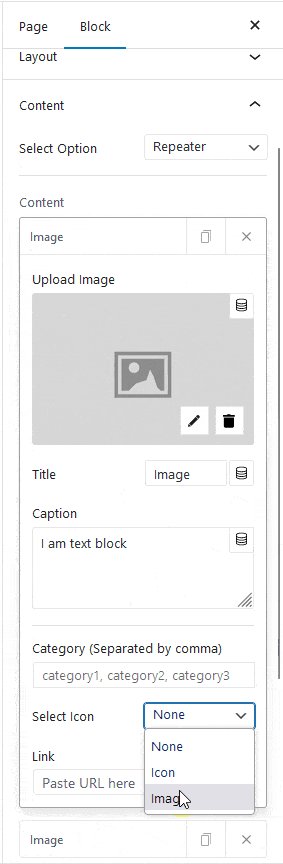
By default, you’ll see two items, open the first Image tab. Here, you can add content for the gallery image.
Upload Image – Here, you have to add the image.
Title – Here, you can add a title for the image.
Caption – Here, you can add a caption for the image.
Category – Here, you can manually create a category and add the image to it. This can be used to create a WordPress photo gallery with a category filter.
Note: You can add multiple categories separated by a comma (,).
Select Icon – From here, you can add an extra icon or image to the gallery image.
Link – Here, you can add a custom link to the WordPress gallery images.
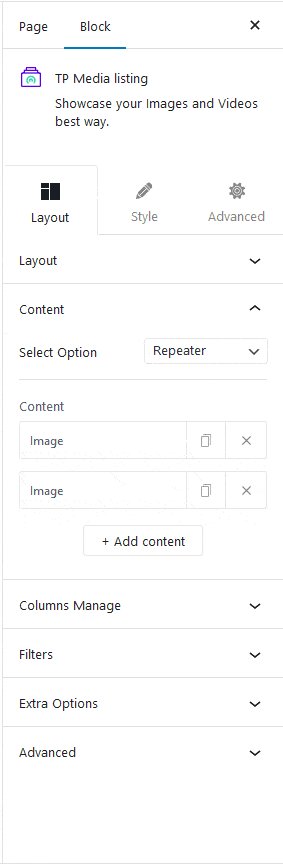
You can repeat the process in the second Image tab.
Click on the +Add content button to add multiple images.
Also, read How to Create a WordPress Video Gallery.


