Reading Scroll Progress Bar
The Progress Tracker Block helps you display a visual indicator of a user’s progress as they scroll through your web page.


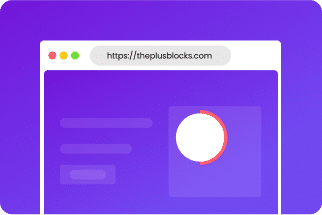
Basic Option
Reading Scroll Progress Bar With Percentage


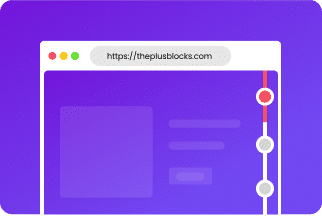
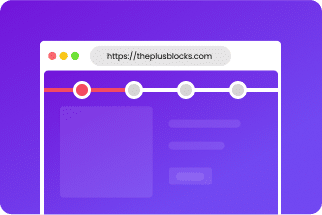
Reading Process Bar with Process Steps Connections
Check All Demos

Layout 1

Layout 2

Layout 3

Layout 4

Layout 5

Layout 6

Layout 7

Layout 8

Layout 9

Layout 10

Layout 11
Any Questions ?

Amazing Features and Best Support
There are many different awesome features in the plugin that other plugins do not have. When I decided to rebuild my ecommerce site with Gutenberg, I started researching Gutenberg add-ons.
I tried several different products but was not satisfied.The Plus Blocks for Gutenberg was a excellent match for my complex and multi-functional e-commerce site that I wanted to rebuild. Thank you so much!
~ @onurozden
Frequently Asked Questions
The Reading Scroll Progress Bar block is a new Gutenberg block that allows you to add a progress bar to your posts or pages. The progress bar shows readers how far they have scrolled through your content.
When you add the Reading Scroll Progress Bar block to your post or page, a progress bar will appear at the top or bottom of your content. As readers scroll through your content, the progress bar will fill up, showing them how far they have read.
Yes, you can customize the appearance of the Reading Scroll Progress Bar block to match your website’s design. You can choose the color of the progress bar, the position of the progress bar (top or bottom), and the height of the progress bar.
Yes, the Reading Scroll Progress Bar block is SEO-friendly. It does not affect your website’s load time, and it can help improve user engagement on your website. By showing readers how far they have read, the progress bar can encourage them to stay on your website longer and read more of your content.
Yes, the block is completely free to use.
We have kept everything modular until and unless you use the block. No code is loaded, its like the plugin feature never existed..

